- AMPの問題が検出されたというメールを受け取った
- WordPressで[THE THOR]のテーマを使っている
WordPress6.1にアップデートしてから、「AMPの問題が検出されました」というメールを受け取りました。

細かい話ですが、HTMLがHMTLになってますね^^;
東京節約ブログさんのサイトを参考にしながらトライアンドエラーを繰り返しました。もし同じメールを受け取った方は、この方法を参考にしてくださいね。
WordPressで使用しているテーマが[THE THOR]であることが前提になりますのでご注意ください。
1.Googleサーチコンソールでエラー内容を確認する
Googleサーチコンソールにログインし、左側メニューの「拡張」「AMP」をクリックします。これまでエラーが0だったのに、突然16件のエラー大量発生です。
「AMPページが無効な理由」に「許可されていない属性または属性値がHMTLタグにあります。」だそうで…。エラーの詳細を確認したいので、このエラーメッセージをクリックします。

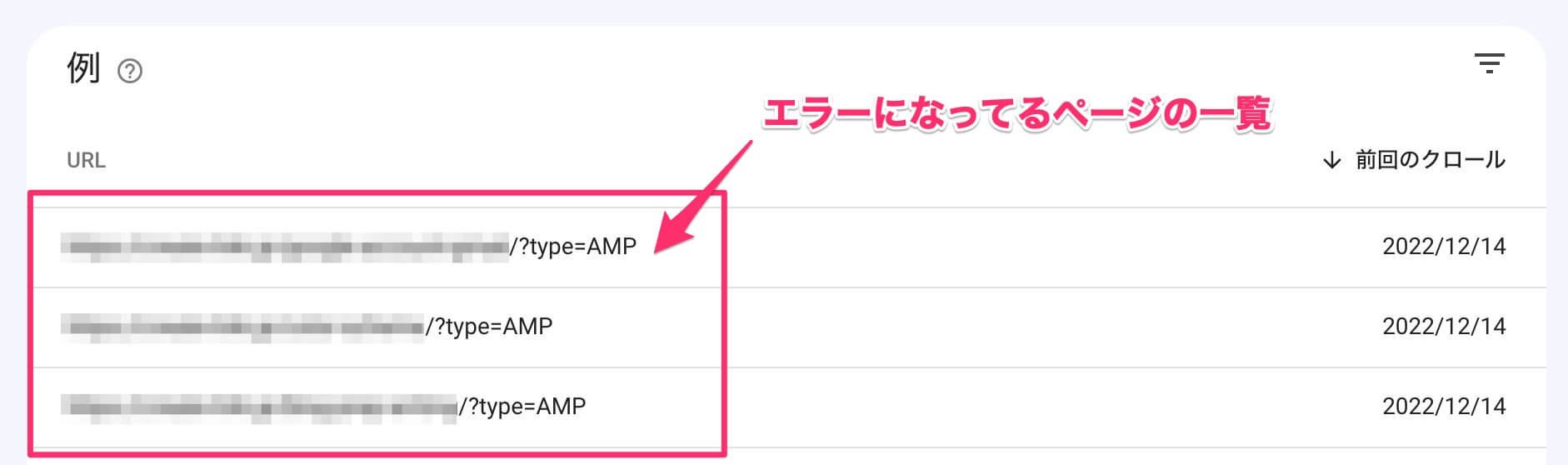
そうすると、ページの一番下に「例」の箇所に、AMPエラーを起こしているページの一覧が表示されます。

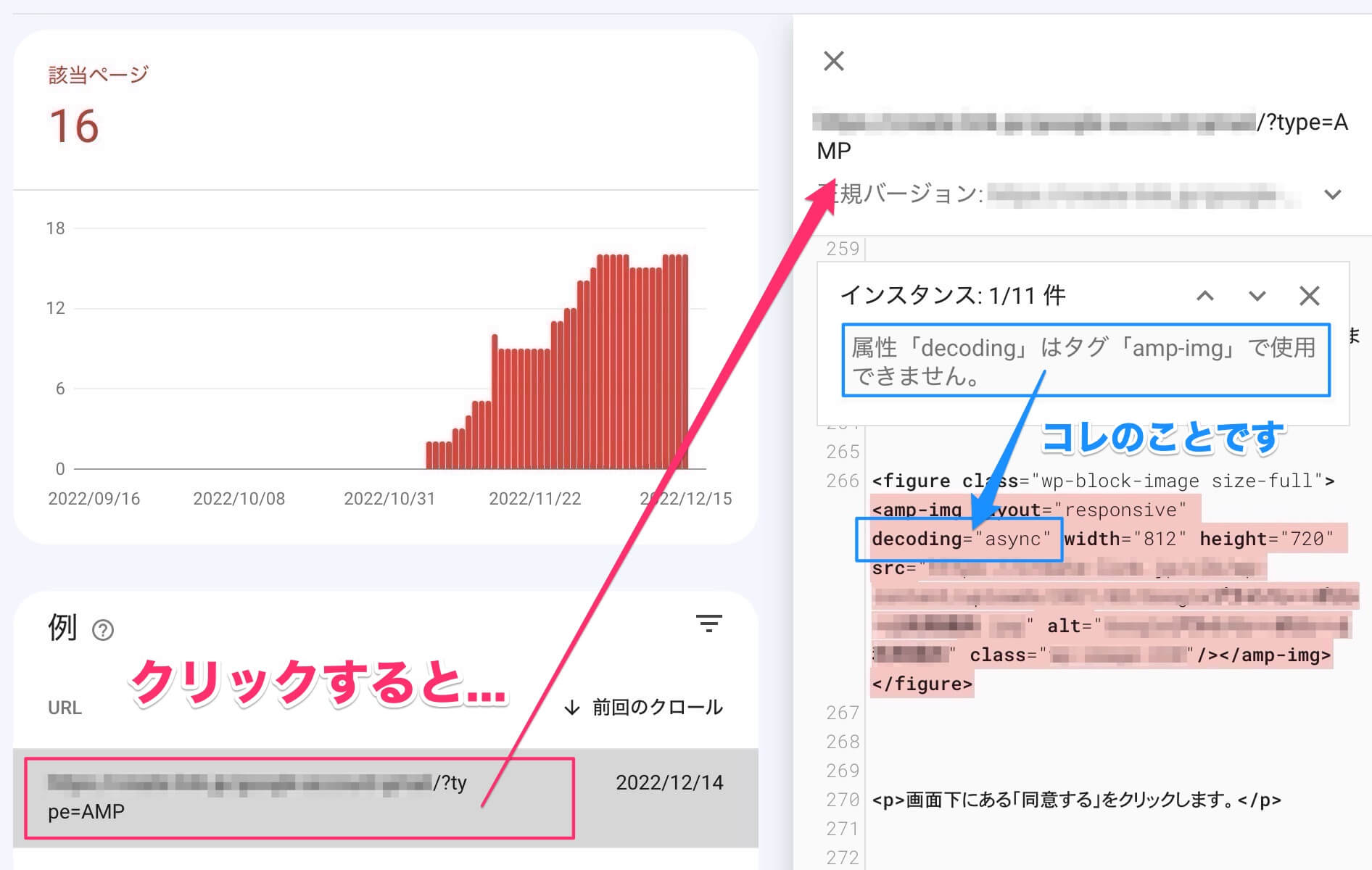
いったいどこがエラーになっているのかを確認するために、一覧のどれかのページをクリックします。そうすると、画面右側にエラー内容が表示されました。
属性「decoding」はタグ「amp-img」で使用できません。
確かに「decoding=”async”」というのがいますね。

amp-imgのタグの中では、decoding属性は使えないっていうのは分かったんだけど、どうやらWordPress6.1が自動的に挿入しているらしいのです。
ここから先は、Wordpressの超重要ファイルを取り扱います。一歩間違えばWordpressにアクセスできなくなりますので、Wordpresのバックアップを取ってから作業するなど自己責任でお願いします。
2.Wordpressのfunction.phpにコードを追加する
WordPressの子テーマのfunction.phpに、amp-imgタグにdecoding属性を入れないプログラムコードを追加します。
親テーマのfunction.phpに書いてしまうと、次のWordpressの更新時に上書きされて消えてしまいます。
if (function_exists('wp_img_tag_add_decoding_attr')) { add_filter('wp_img_tag_add_decoding_attr', function ($value, $image, $context) { return ''; }, 10, 3); add_filter('wp_get_attachment_image_attributes', function ($attr, $attachment, $size) { unset($attr['decoding']); return $attr; }, 10, 3);}3.Googleサーチコンソールで確認する
AMPエラーが出ないか、Googleサーチコンソールに戻って確かめます。
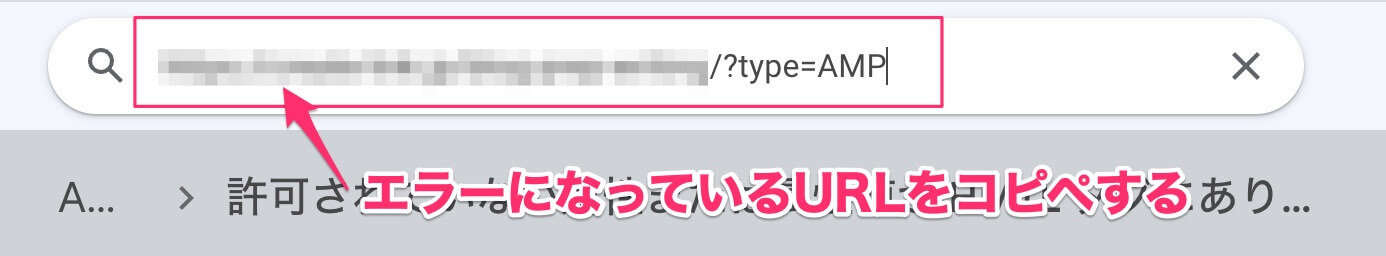
Googleサーチコンソールの左側にあるメニュー「拡張」「AMP」をクリックして、エラー一覧にあるどれかのURLを画面上部の検索部分にコピペしてからEnterキーを押します。(または、検索部分右側にある虫眼鏡マークをクリック)

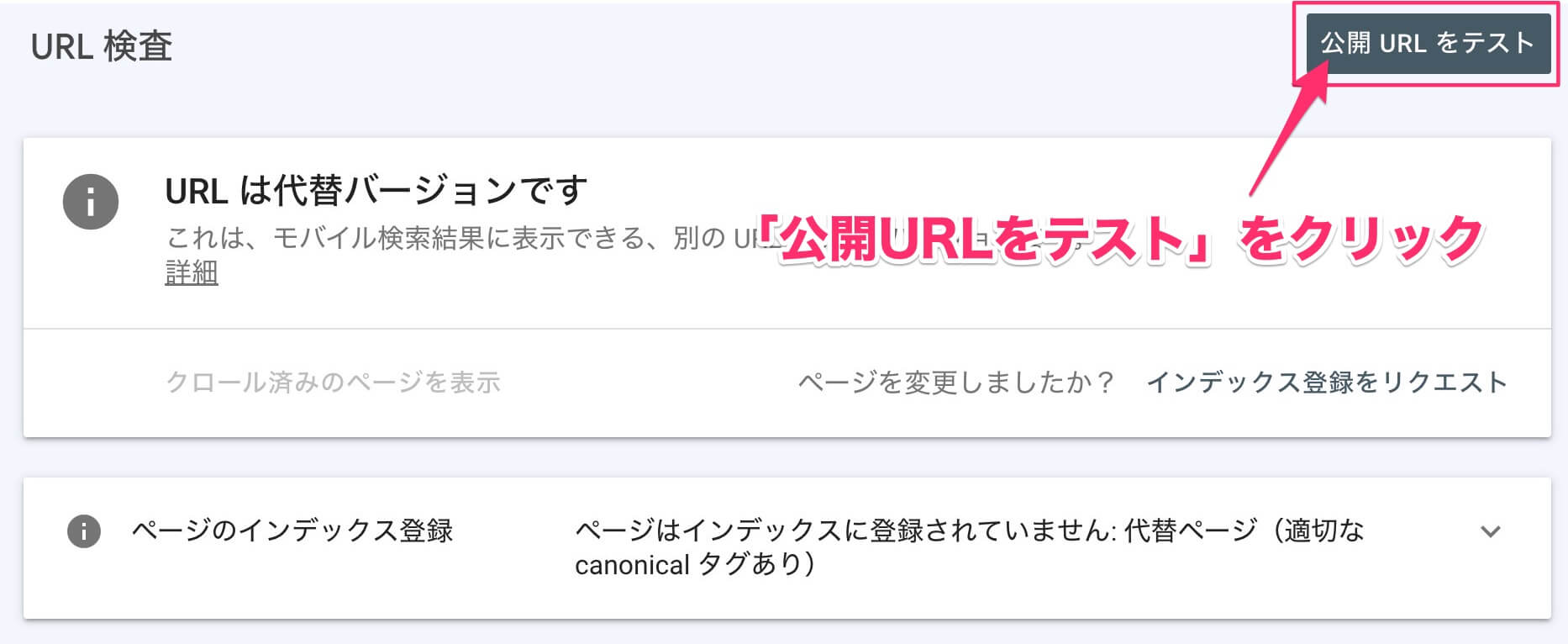
「URLは代替バージョンです」と表示されたら、右上の「公開URLをテスト」ボタンをクリックします。

「公開URLをテストしています」と表示されるので、しばらく待ちます。

4.インデックス登録をする
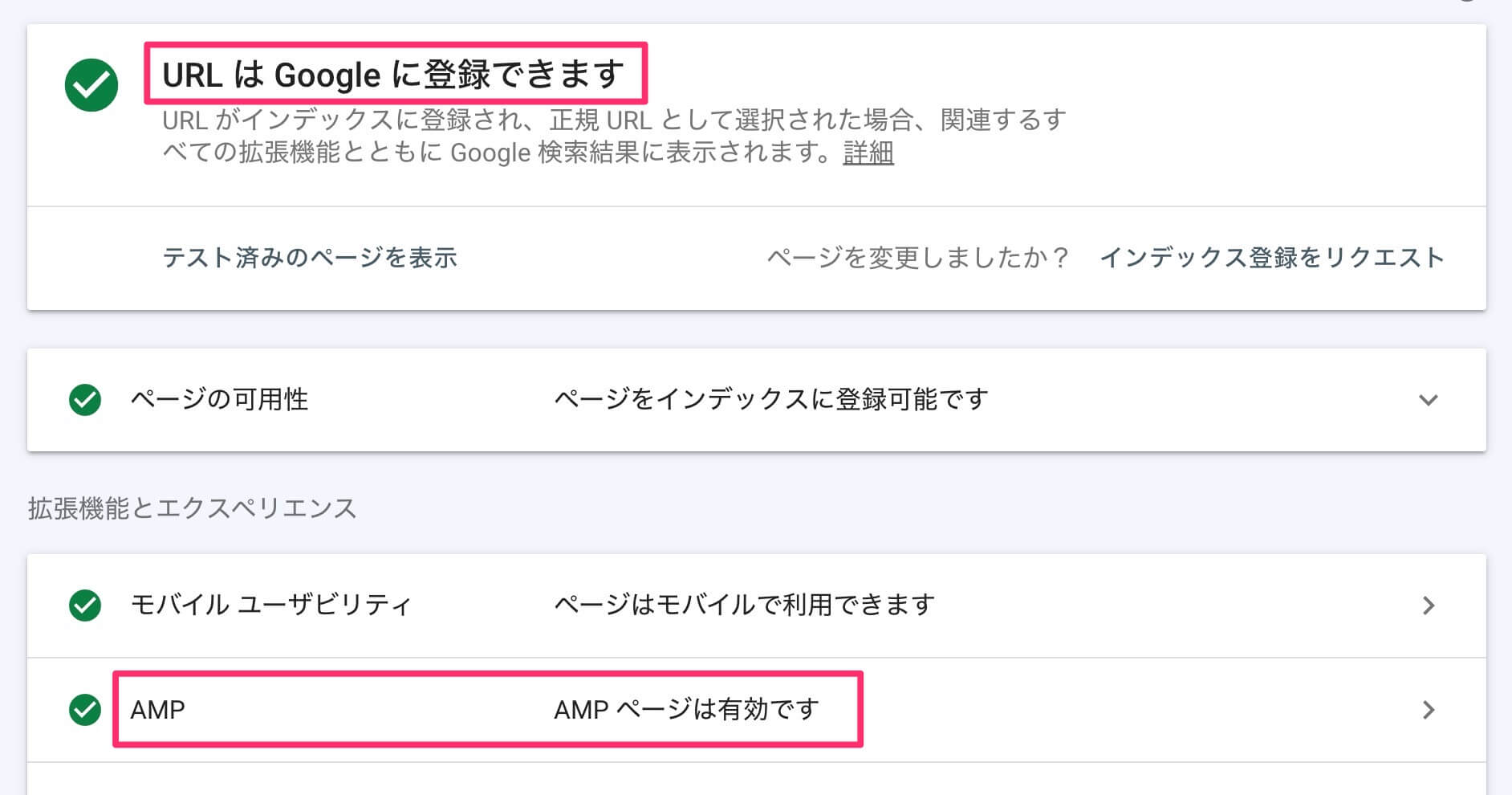
「URLはGoogleに登録できます」と「AMPページは有効です」と表示されたら、AMPエラー撲滅完了です。

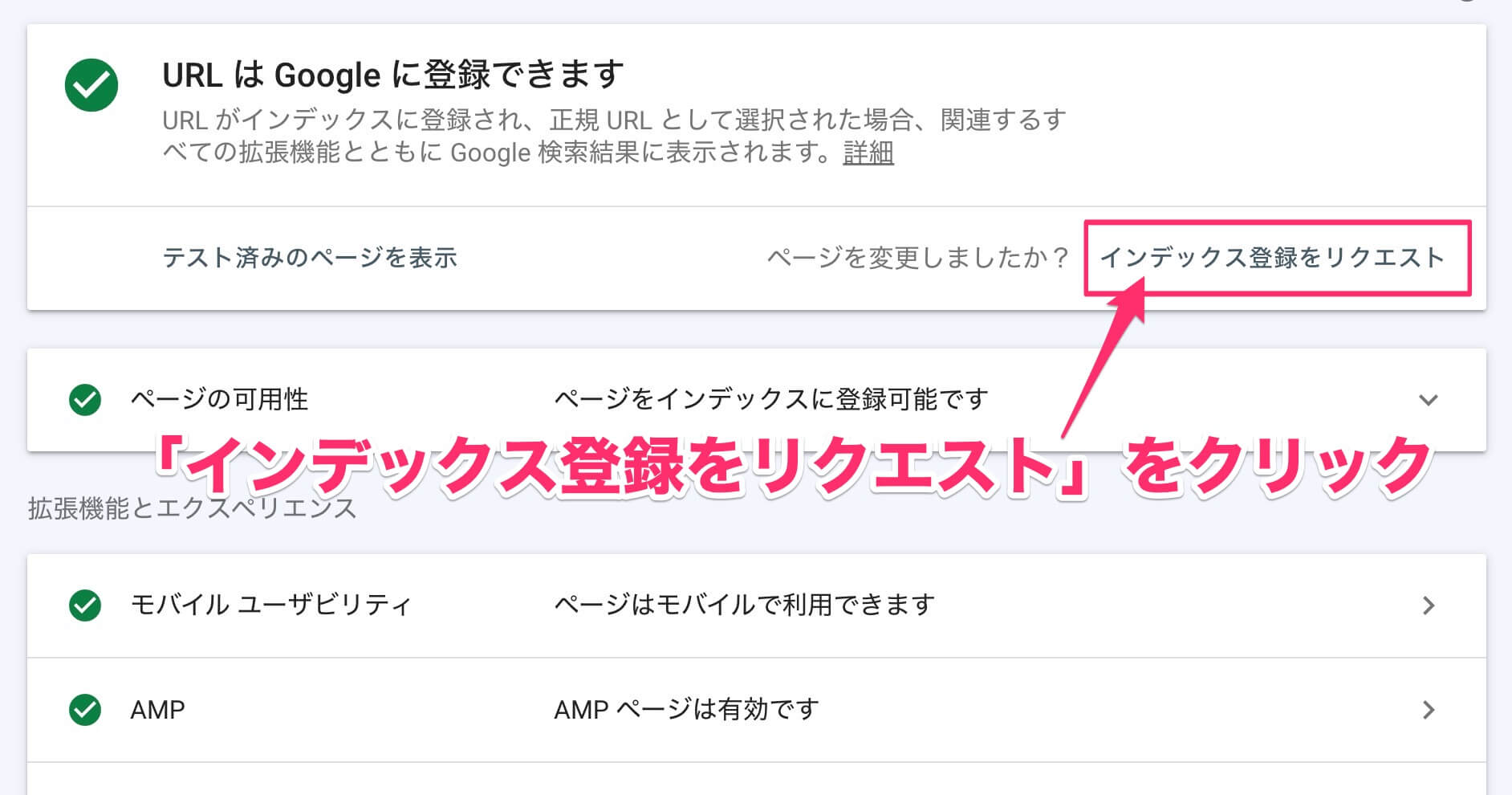
最後は、「インデックス登録をリクエスト」を押して忘れずにインデックス登録をしましょう。

5.GoogleサーチコンソールでAMP状況を確認する
これまでの作業をした直後は、Googleサーチコンソールを見ても、おそらくAMPのエラー数に変化はありません。エラー数は16のままです。

インデックス登録したからといって、すぐに反映される訳じゃないので数時間は待ちましょう。私は夕方作業をしたので、翌日の朝にGoogleサーチコンソールで確認しました。
すると、、、エラー数が9まで減っていました!!!大成功ですね^^

まとめ
WordPressのアップデートによって、思わぬエラーが発生していたようです。
AMPは、とにかく「読み込みに時間がかかることはさせない」ことが目的で、GoogleはAMP化してるサイトを高く評価するよ!っていう優遇措置を発表しました。が!その優遇措置も2021年6月以降はなくなってしまいました。
じゃぁ、AMPなんてもういいじゃん…と思うかもしれませんが、AMP対応しておくことでページの読み込みは確実に早くなります。これって、閲覧者の表示待ちストレスを減らすってことですよね。それに、検索結果の表示順位が上がる可能性はまだ残ってますから、AMP対応はしておきたいですね。
