多くのホームページの先頭ページ(トップページ)には、大きな画像バナーが設置されています。
この画像バナーのことを、「トップ画像」「メインビジュアル」あるいは「トップバナー」といいます。
※本サイトでは、「トップ画像」として説明しますね。

最近では画像ではなく動画にしているサイトもありますが、きっとあなたのホームページにも大きなトップ画像が、どーんと設置されているはず。
このトップ画像の役割を知らないと、戻るボタンで即離脱されてしまう「残念なホームページ」に仕上がってしまいますので、ぜひ参考にしてくださいね。
- 自社サービスに関連のない写真をトップバナーに使っている
- トップページの離脱率・直帰率が高い、滞在時間が短い
- トップ画像が表示されるまでにタイムラグがある
ホームページのトップ画像には、大切な役割があります。
トップ画像は、「あなたのホームページの顔」とも言える存在です。
なぜなら、あなたのホームページに訪問する多くの人が、最初に見る可能性が一番高いページだから。
この画像によって、せっかくの閲覧者が一瞬で去ってしまうか、あなたのホームページをそのまま見続けるかが決まる!といっても過言でありません。では、具体的にどんなトップ画像だと「去ってしまうのか?」
即離脱!ガッカリされるトップ画像TOP3
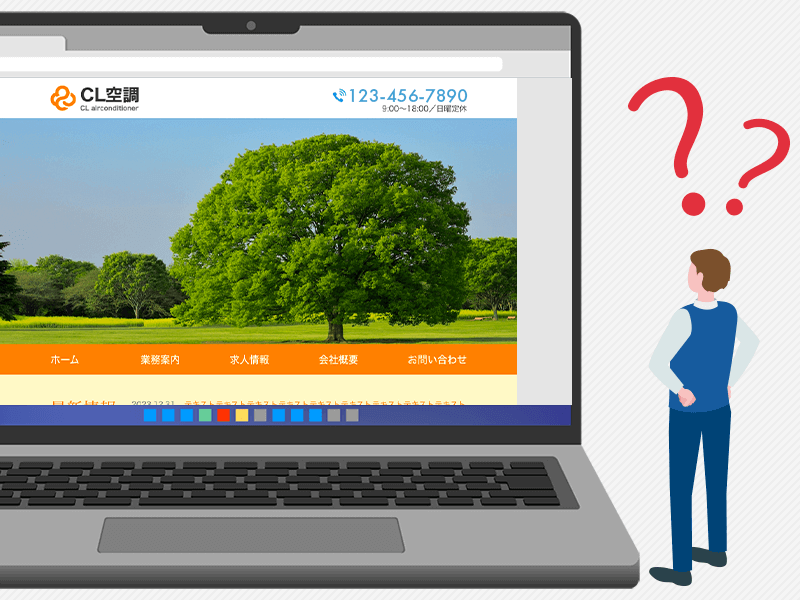
1. ホームページ内容と関連性がないイメージ
例えば、エアコン修理業者を探してたどり着いたホームページを開いた途端に、一面新緑の写真が目に飛び込んできたら「間違えました」と閉じたくなりませんか?
社長の趣味や好み、子供が描いてくれたから、と自社の都合だけで選ばれた写真では、閲覧者へ本当に伝えたいことが伝わりません。
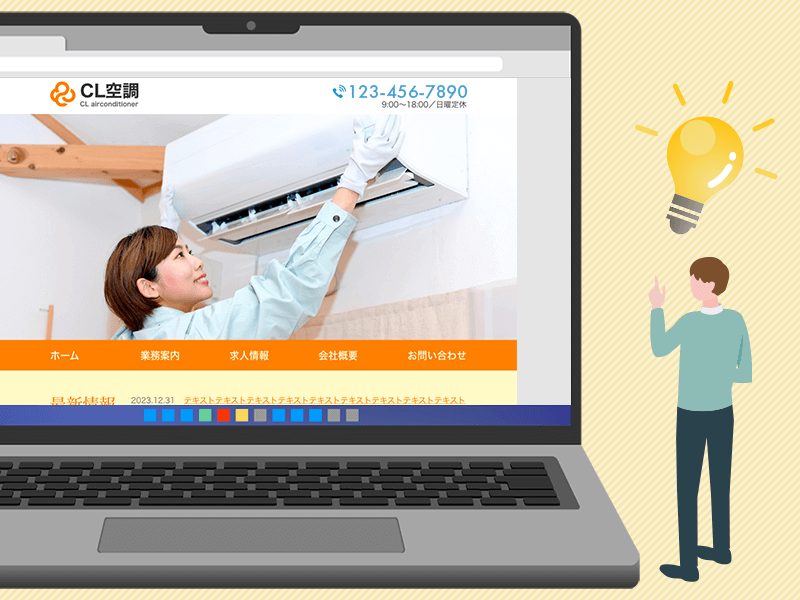
これで離脱回避!


- 施工中のスタッフ・手元などの写真
- 会社の外観写真
- サービスに関連のある写真素材
上記のような写真を積極的に選び、「あなたの探しているサービスはここですよ」と視覚的に訴え、次の記事へ誘導しましょう。
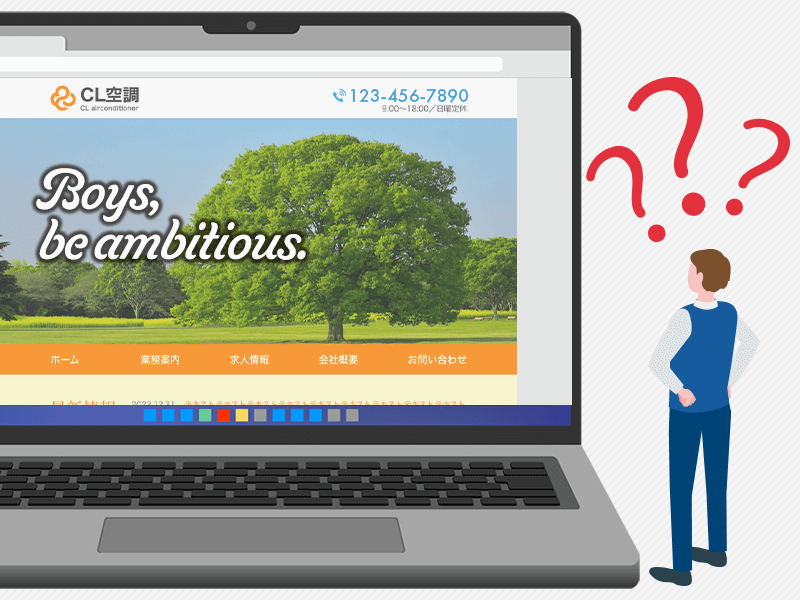
2. サービスに関する情報が伝わらないコピー
心を掴むキャッチコピーというのは難しいですよね。ありきたりな言葉でも印象が薄いし、尖った文章だとそれも嫌がられそう・・・と頭を悩ませる方も多いと思います。
まずは「閲覧者が今どんなものを読み進めようとしているか理解できる」文章を目指してみてください。
これで離脱回避!
エアコン修理業者であれば、
『●●県内全域の業務用エアコン全メーカー修理ならお任せください!
国家資格保持の電気工事技術者が最短24時間で伺います』
のように、対応エリア名、強み、サービス内容などが含まれていると、閲覧者はあなたの商品サービスを理解しやすくなります。
特に対応エリアが限られている場合は、ページ上部への掲載を意識しましょう。


3. 画像サイズが重すぎて開かない
画像サイズが大き過ぎて読み込みに時間がかかる場合も、トップページに訪れてすぐに離脱されてしまう要因のひとつです。
が、サイズを最適化させることで回避できます。
これで離脱回避!
トップバナーに必要な横幅は、最大でも2200px(解像度72dpi)ほど、小さくても1024pxほどあるとよいでしょう。
画像のサイズとしては、大きくても500KB未満にしましょう。1MB以上の場合は、ネット環境やパソコン・スマートフォンの状況によっては3秒以上かかってしまったり、最悪開かない可能性もあります。
- 横幅は2200px〜1024px(解像度72dpi)
- 画像サイズは500KB未満に圧縮
【まとめ】離脱されないためのトップ画像にするためには
ホームページのトップ画像は、お客様に提供できる商品サービスは何か?が「一目瞭然」であることが絶対条件です。サイズは最低でも横幅1024px以上。そして忘れずに画像を圧縮しましょうね!
