- GA4で測定IDやトラッキングコードの居場所が分からない
- トラッキングコードを手動でHTMLに貼り付けたい
Googleアナリティクスのトラッキングコードを設定したはいいけど、GoogleAnalytics4(GA4)になったら、どこで確認できるのか分からず、思いっきり迷子になりました(笑
これまでお馴染みだったユニバーサルアナリティクス(UA)は、来年2023年7月1日にサポートが終了します。これ以降はUAでの計測ができなくなりますので、早めにGA4に切り替えてくださいね。
1.Googleアナリティクスにログインする
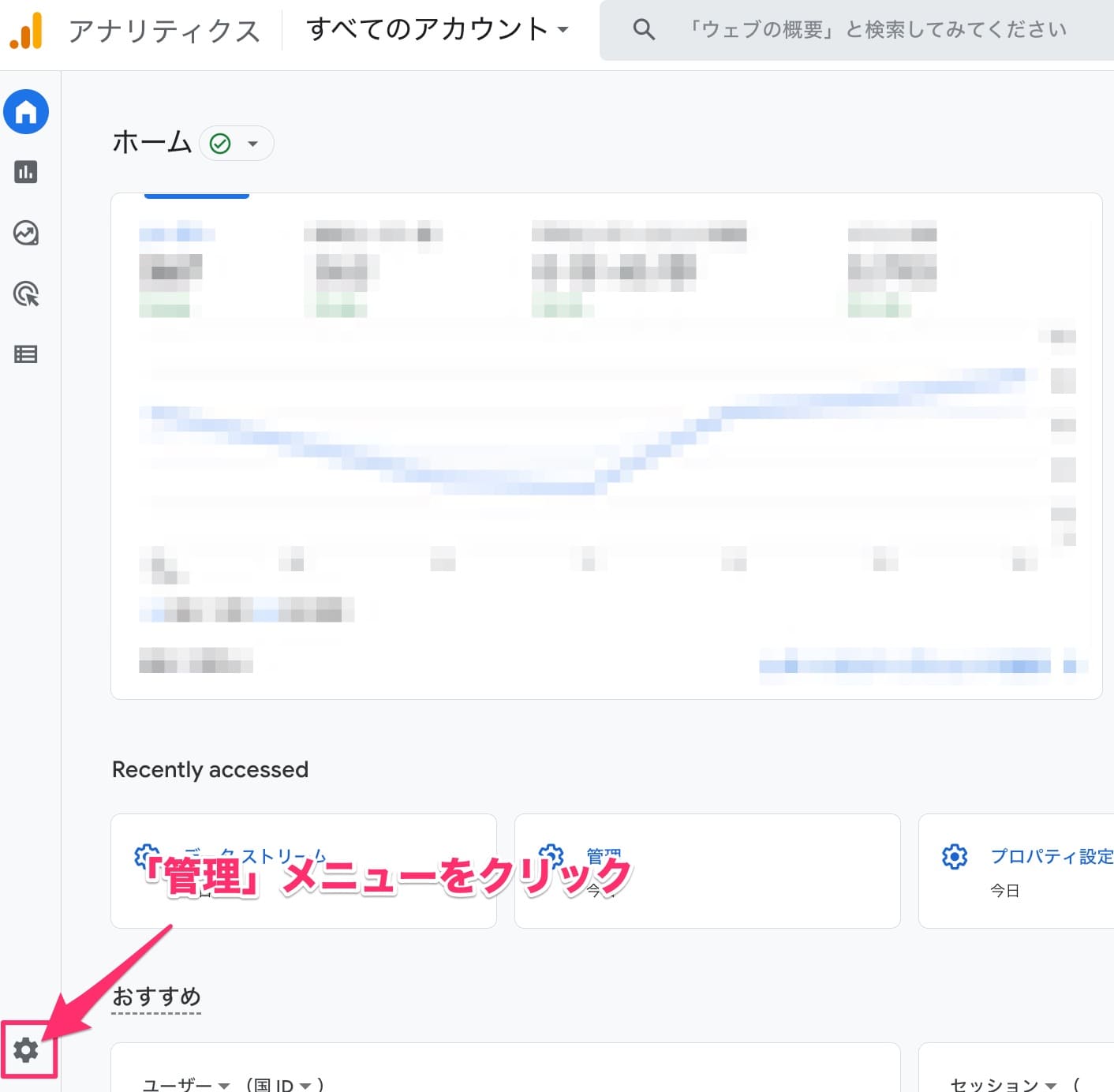
アナリティクスにログインして、画面左下の「管理」ボタンを押します。

2.データストリームを表示させる
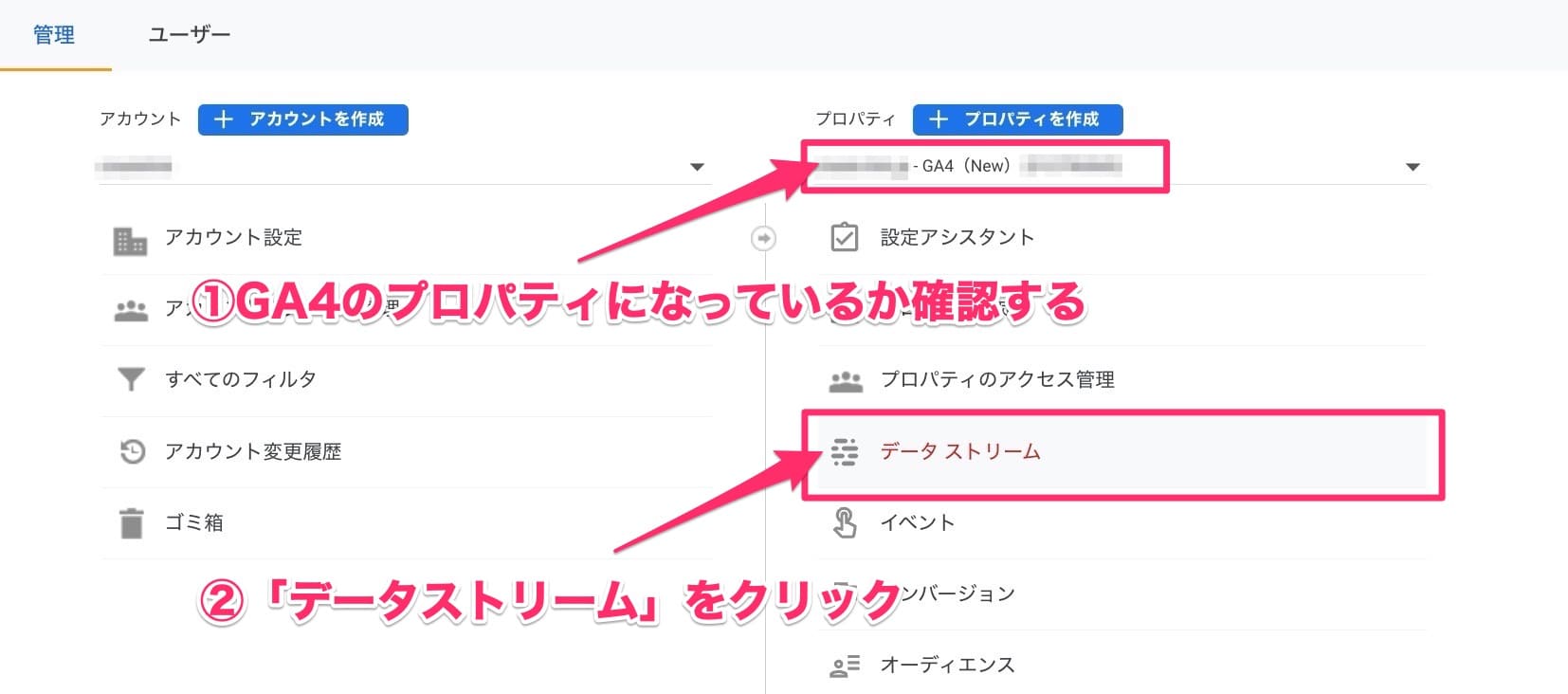
まず、プロパティ名がGA4になっているか確認します。GA4になっていたら、「データストリーム」をクリックします。

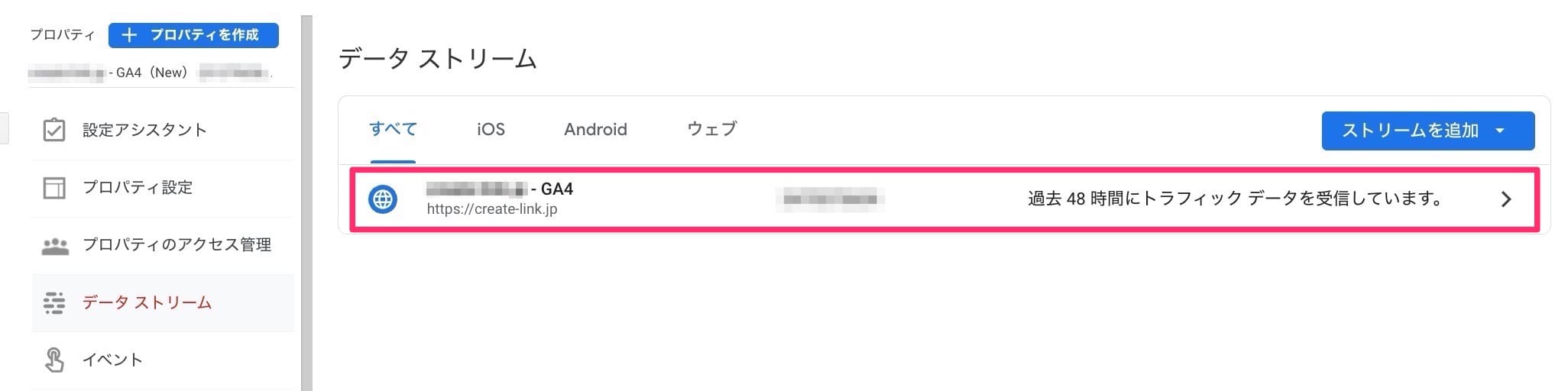
トラッキングコードを確認したいデータストリームをクリックします。

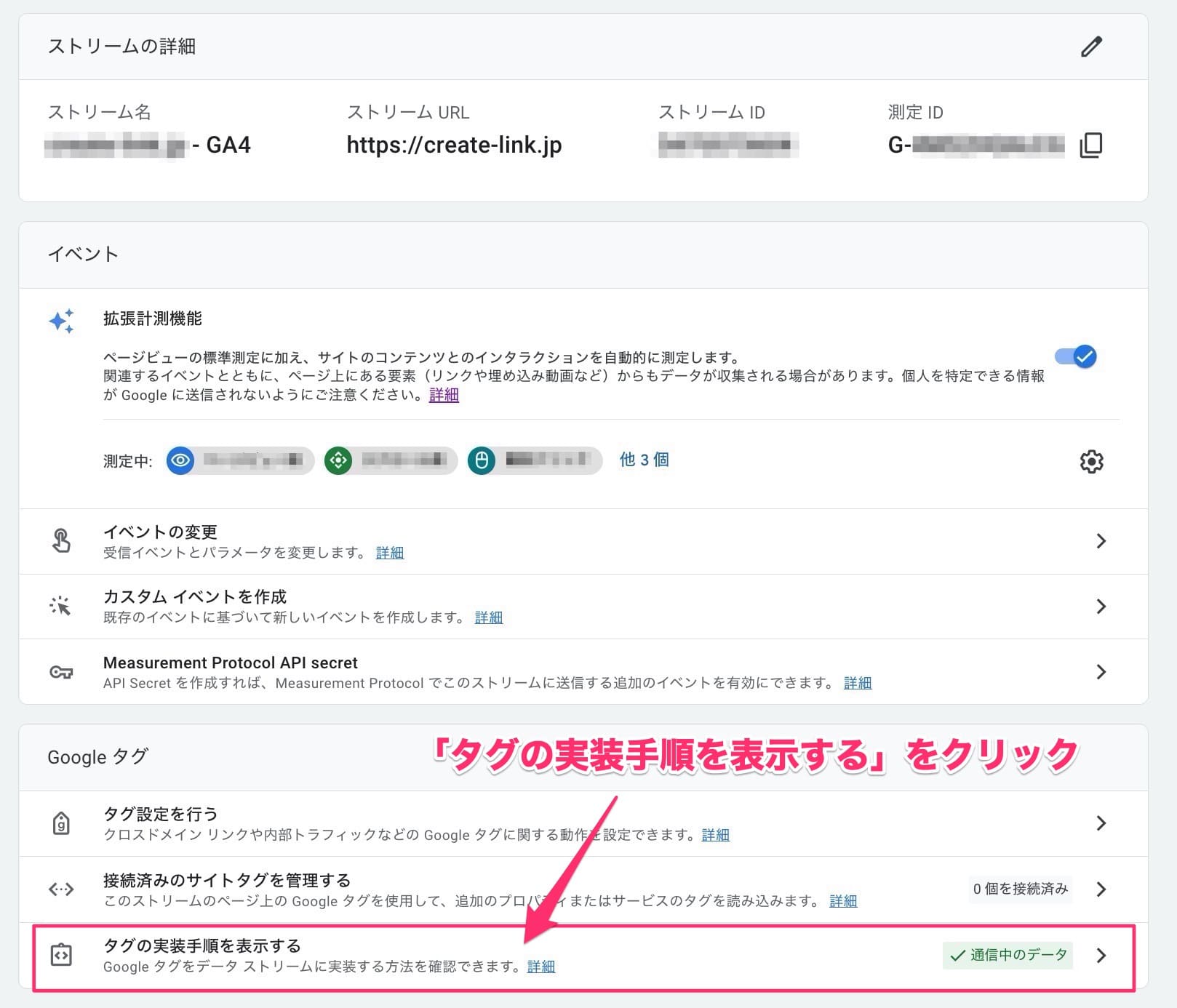
画面の下の方にある、「Googleタグ」の「タグの実装手順を表示する」をクリックします。

3.タグの実装手順を表示する
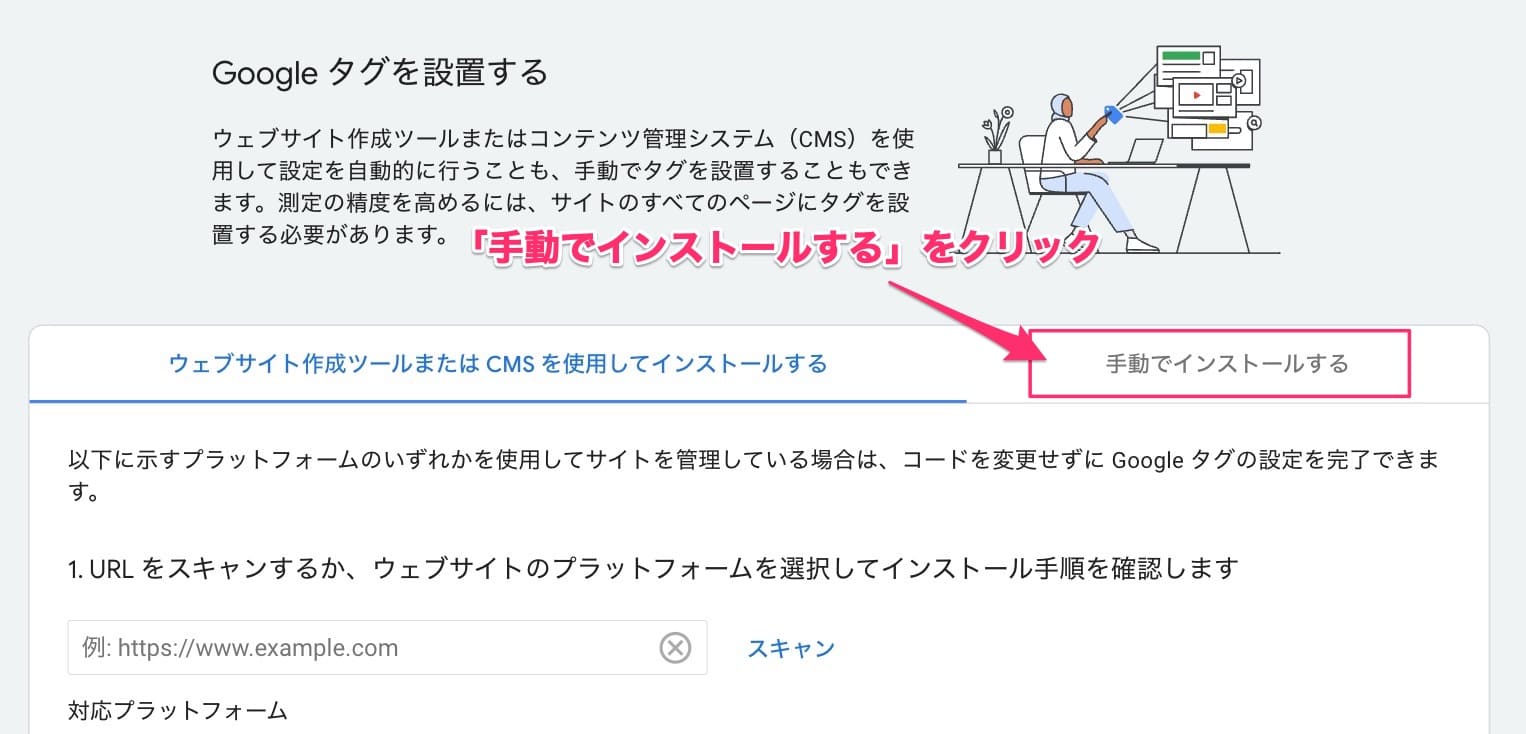
「ウェブサイト作成ツールまたはCMSを使用してインストールする」が選択された状態になっていますが、「手動でインストールする」をクリックします。

トラッキングコード発見です!!

トラッキングコードをHTMLに貼り付ける場合は、<head>タグの直後にコピーしましょう。
基本的に、Googleアナリティクスのトラッキングコードって、ホームページとかLPに1度設定してしまうと、もう使うことないですよね^^;