「ダサくならないホームページの色選び」記事でもポイントをお伝えしましたが、
どんなシンプルなデザインでも2色以上は必須です。
そこで必要となる色の組み合わせ「配色(色の組み合わせ)」の役割についてお伝えします。
- ダサい・流行遅れの配色(色の組み合わせ)を避けたい
- 見やすく色分けしたつもりがまとまらない
- センスよく見えるホームページの法則が知りたい
ホームページにおける配色の重要な役割
ネット上には様々な配色のサイトが存在しています。
サイト以外でも新聞チラシや道路標識、コンビニの商品や交通機関の中吊りポスターなど、様々なものに言えることですが、
毎日何気なく見ている配色には、1色1色きちんと役割があるのです。
- スムーズな情報伝達
- 雰囲気の演出
- 視線の誘導
など、配色によって伝えられ、意欲を掻き立てられ、誘導されてしまうこと、
あなたも知らず知らずにあったかもしれません。
明度の高い暖色は人が意識していないときでも注目されやすいことから誘目性が高い色で、中でも「赤」がいちばん目に留まる色だそうです。
スーパーでの私の買い物カゴには、買い物リストにない値引きシール商品がよく入っています・・・。
赤・黄の衝動的な購買意欲に繋がる配色をうまく利用していますよね。
が、人の心を動かす効果的な配色を導き出すのは、なかなか至難の業です。
せめて、無難でいいから失敗はしたくない・・・そう諦めてしまう前に、
大事なポイントだけを抑えて、問い合わせに繋がる配色のホームページを作りましょう!
閲覧者に嫌われる配色

背景の色が鮮やか
まずは訪れた方が安心して読み進められるようなサイトにしなければいけません。
背面が鮮やかな原色だったら、いくらあなたが探し求めていたサイトであっても読み進めるのは苦痛ではないでしょうか。
どんなに内容が素晴らしくとも、目が疲れてしまうような配色は避けましょう。

色を多用している
むやみに色をたくさん使うと、サイト全体が散らかった印象を受けてしまうだけでなく、一番強調したいことも伝わらなくなってしまう可能性があります。
また、色数が増えるほどまとまりのあるサイトを作るのが難しくなりますので、色は文字の黒を含め3色から選んでみることをお勧めします。

古風なグラデーション
カラフルな配色のグラデーションを効果的に使うケースもありますが、一歩間違えると読みにくい・古臭い・浮いてしまうといったデメリットが多い上級者向けの配色です。
雰囲気の演出にはとても役立ってくれますので、同系色の濃淡(青~紺、オレンジ~茶など)だけで作れば失敗知らず!
カラフルなグラデーションなら、まずは2色ほどに絞ってみましょう。
まずは3つの基本色を選ぶ

メインカラーを選ぶ
サイト(企業・商品など)を象徴する、その名の通り主役のカラーです。
ホームページの印象を左右する重要な色ですので、ロゴの色味や名刺に使っている色など、メインカラーは一番初めに決めましょう。
決めるときのコツは、ぜひこちらの記事を参考にしてみてください。
ベースカラーを選ぶ
約70%と最も大きな面積を占める、主にサイトの背景色となるカラーです。
メインカラーを引き立てるシンプルな色味、主に白が使われています。
淡いグレーやメインカラーを明るくした色もコントラストが抑えられ、洗練された印象になります。黒など暗い色にしても素敵ですが、明るい白文字を目で追うとチカチカして読みづらいため、文字量の多いサイトのベースカラーには不向きと言えます。
アクセントカラーを選ぶ
全体の5%以下と少ない面積ながら、全体を引き締める・ユーザーの目を引く役割を担います。
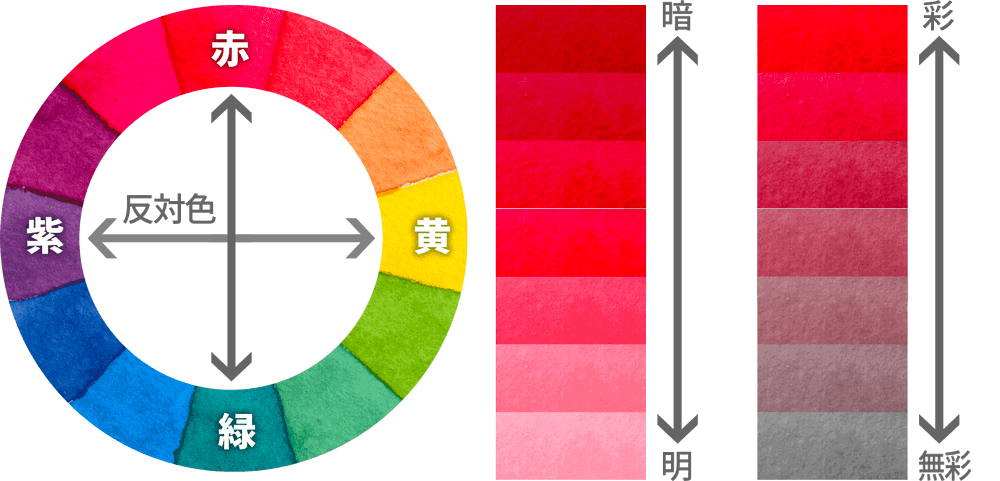
メインカラーの対照的な色(赤↔︎緑、青↔︎黄など)、メインカラーと比較した際に際立つ色を選ぶことが多いため、メインカラーの決定後に考えることをおすすめします。

赤いメインカラーには緑、青いメインカラーにはオレンジなど、反対色を使うと分かりやすいメリハリが出ます。全体的に統一感がほしい場合は、同系色でもOKです。
メインカラーが明るい色なら暗めの色、グレーに近い無彩色なら鮮やかな色などを使えば立派なアクセントカラーです。
まとめ
ホームページは、辿り着いてくれた閲覧者にまず読んでいただかないと始まりません。
自分の感覚に任せるのではなく、好まれる色や配色のバランスなど第三者の視点から考えてみるとゴールが定まり、まとまりのある配色に近づけることができます。
色彩センスがないと嘆く前に、ぜひ今回ご紹介した方法を参考に、基本の3色を選んでみてください。
