- WordPressとFacebookを連携させたい
- FacebookのアプリIDを取得したい
Facebookの投稿にホームページへのURLを貼り付けたら、意図しない画像が表示されたので調査!Wordpressで作ったホームページへのリンクの場合は、WordPress側にFacebookのアプリID(app_id)が必要でした。
この設定をOGP設定といい、OGP設定が適切にできているとFacebookからホームページへのリンク画像が正しく表示されるようになりました。
1.Meta for Developersにアクセスする
Meta for Developersにアクセスして、Facebookアカウントでログインします。すでにログインしている場合は、「スタート」をクリックします。

2.Meta for Developersのアカウントを作成する
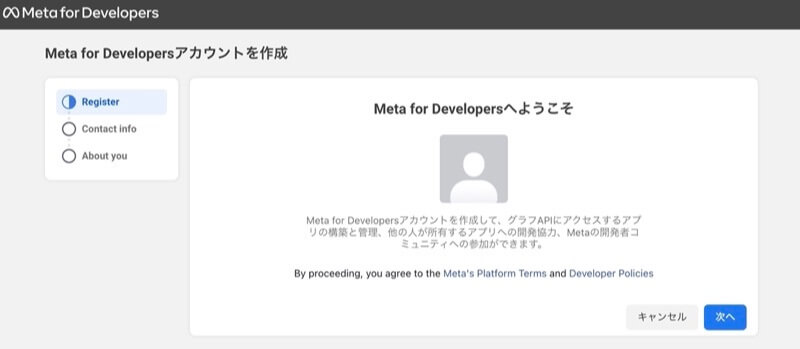
ようこそ画面が表示されたら、「次へ」をクリックします。

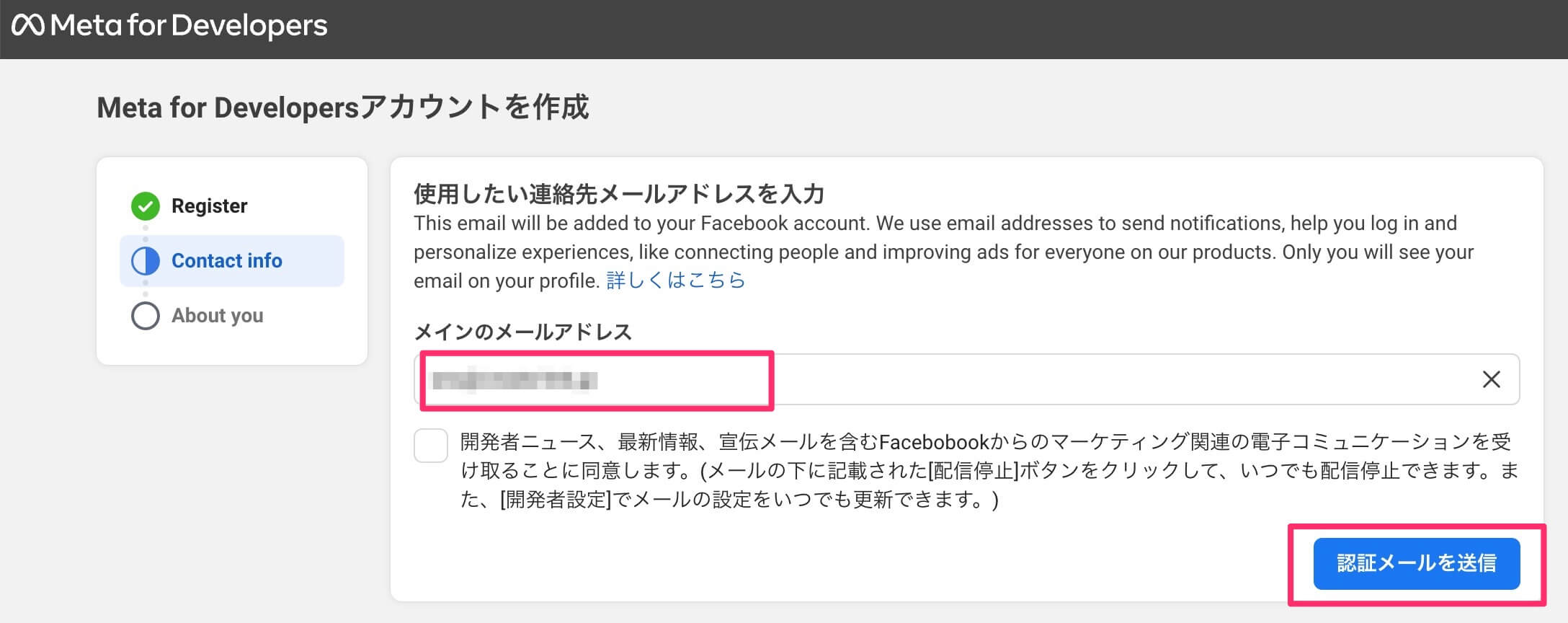
連絡先にするメールアドレスを入力し、「認証メールを送信」をクリックします。

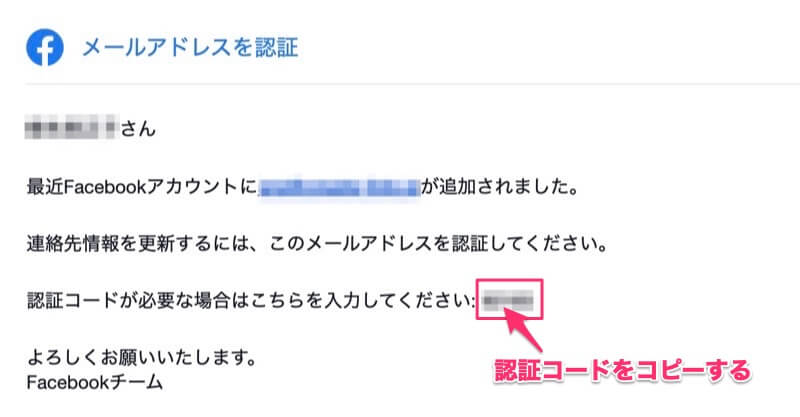
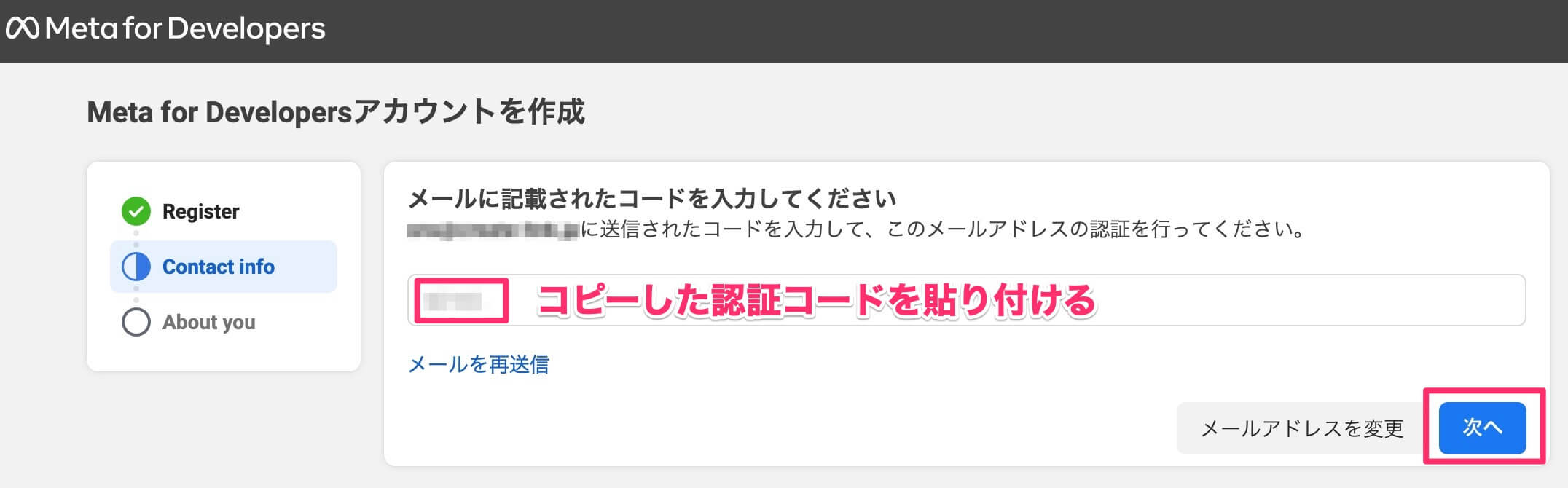
入力したメールアドレス宛に、認証コードが送信されます。メールを確認して、認証コードをコピーします。

コピーした認証コードを貼り付けます。

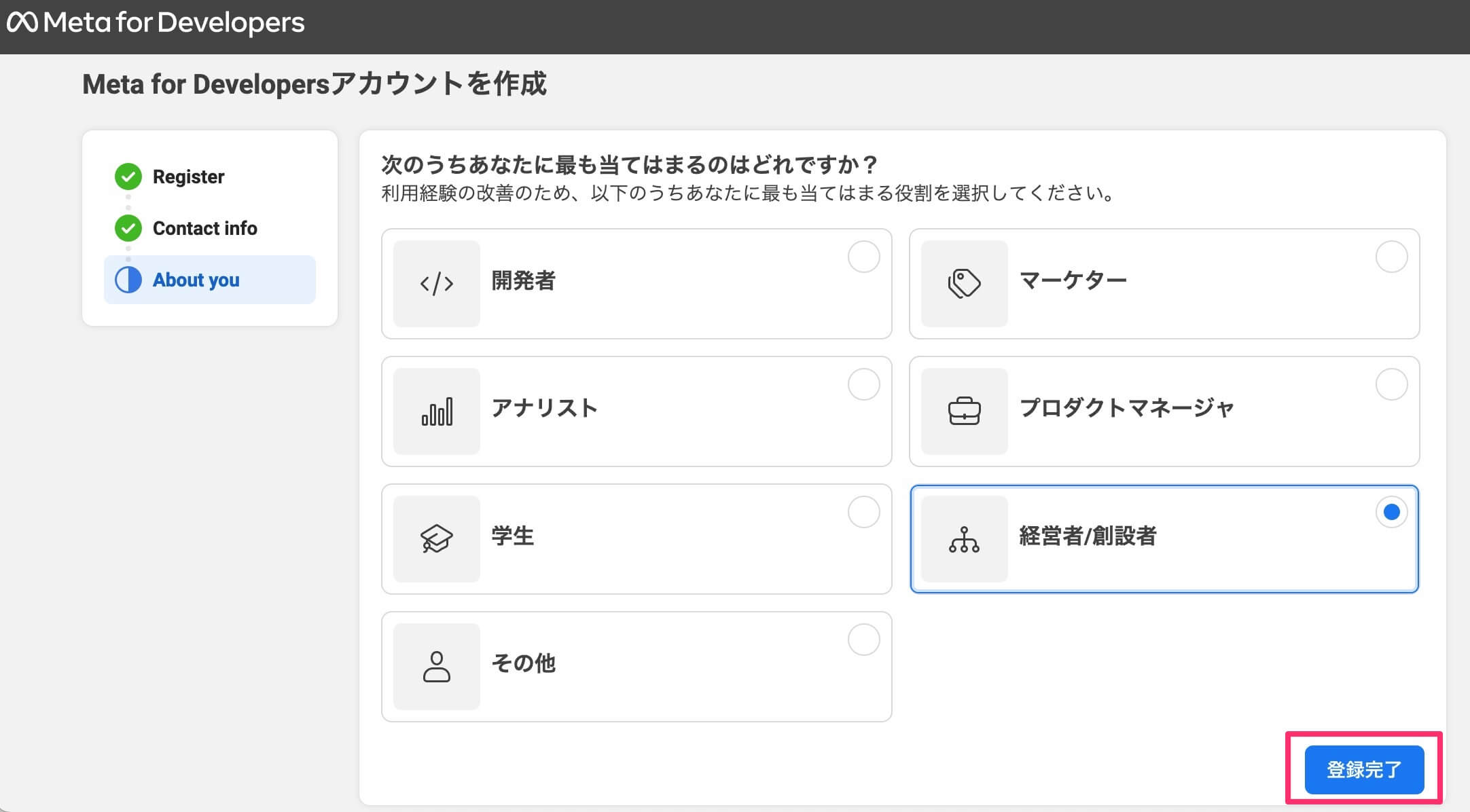
当てはまる役割を選択して、「登録完了」をクリックします。

3.Meta for Developersでアプリを作成する
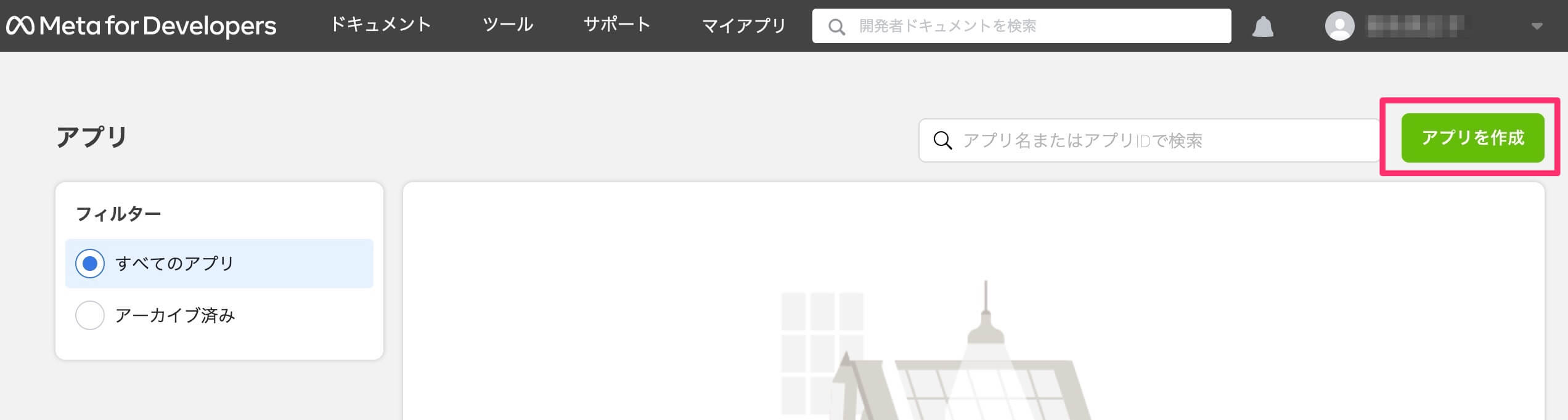
アプリの画面に移動したら、「アプリを作成」をクリックします。

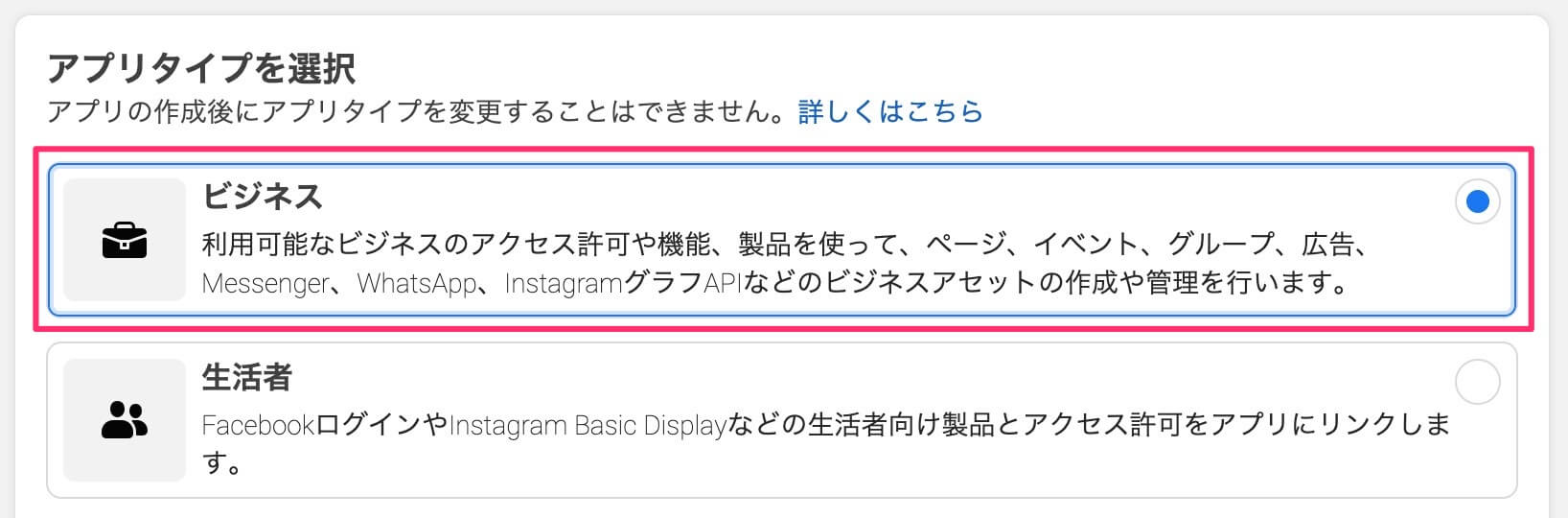
アプリタイプを選択します。今回はホームページとリンクさせるので、「ビジネス」を選択します。

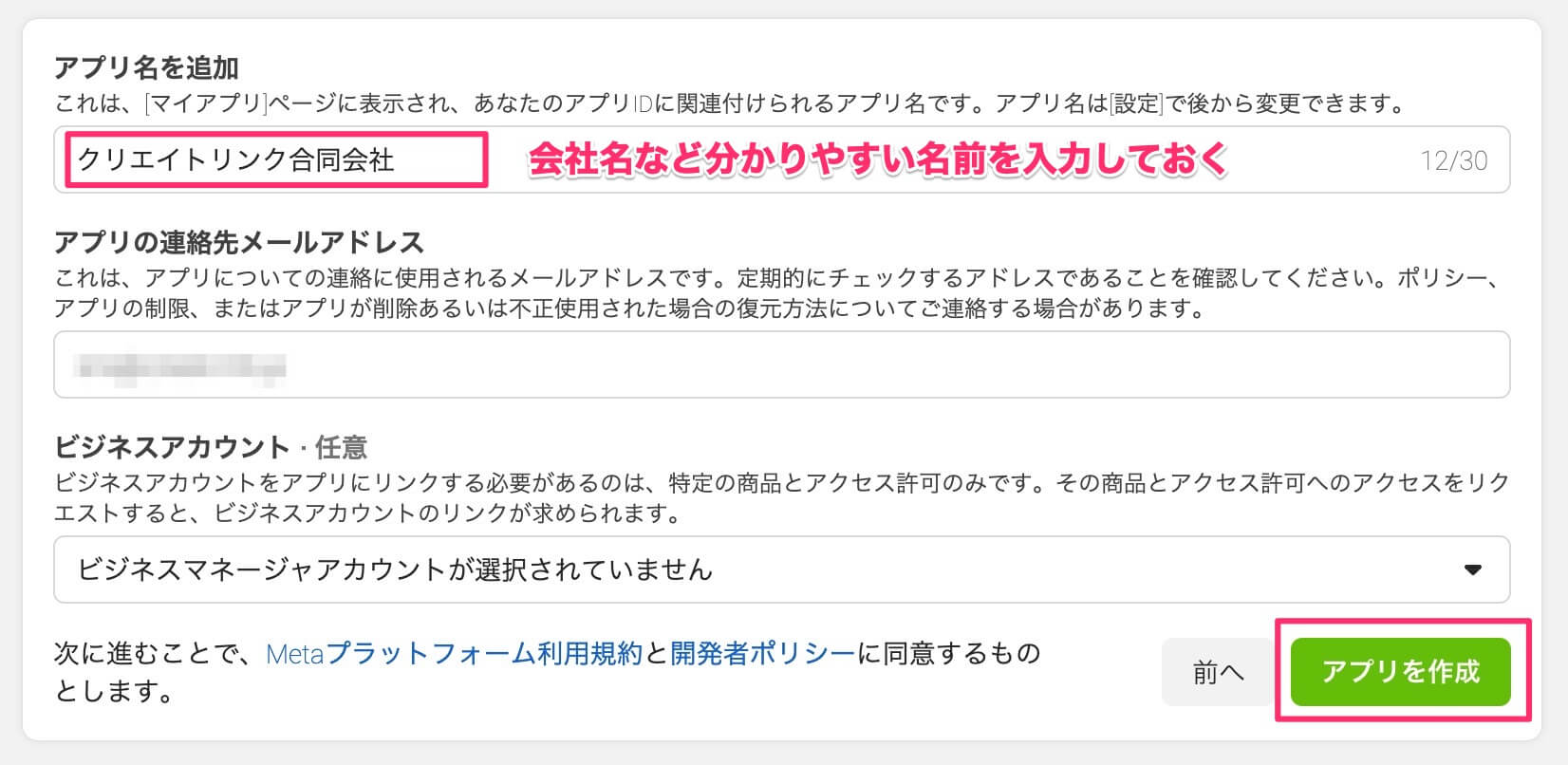
アプリ名を記入します。アプリ名は後からでも変更できるので、今は分かりやすいように「会社名」にしました。アプリ名を記入したら、「アプリを作成」をクリックします。
アプリを作成ボタンを押した時、パスワードの入力が求められる場合があります。

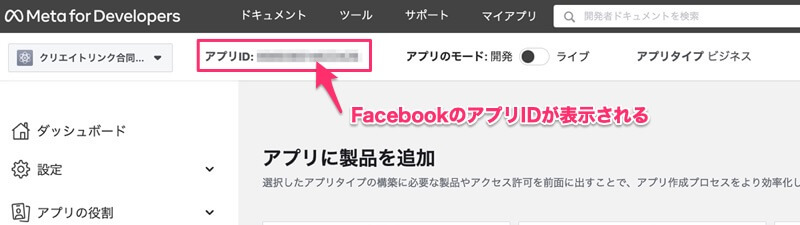
アプリが完成し、FacebookのアプリIDが作成されました!

4.WordpressにアプリIDを設定する
WordPressのテーマ内にFacebookのアプリIDを記入する箇所があれば、そこに記入します。Wordpressのテーマが「THE THOR」であれば、[外観]-[カスタマイズ]-[SNS設定]-[OGP設定]-[Facebook APPID]に入力します。
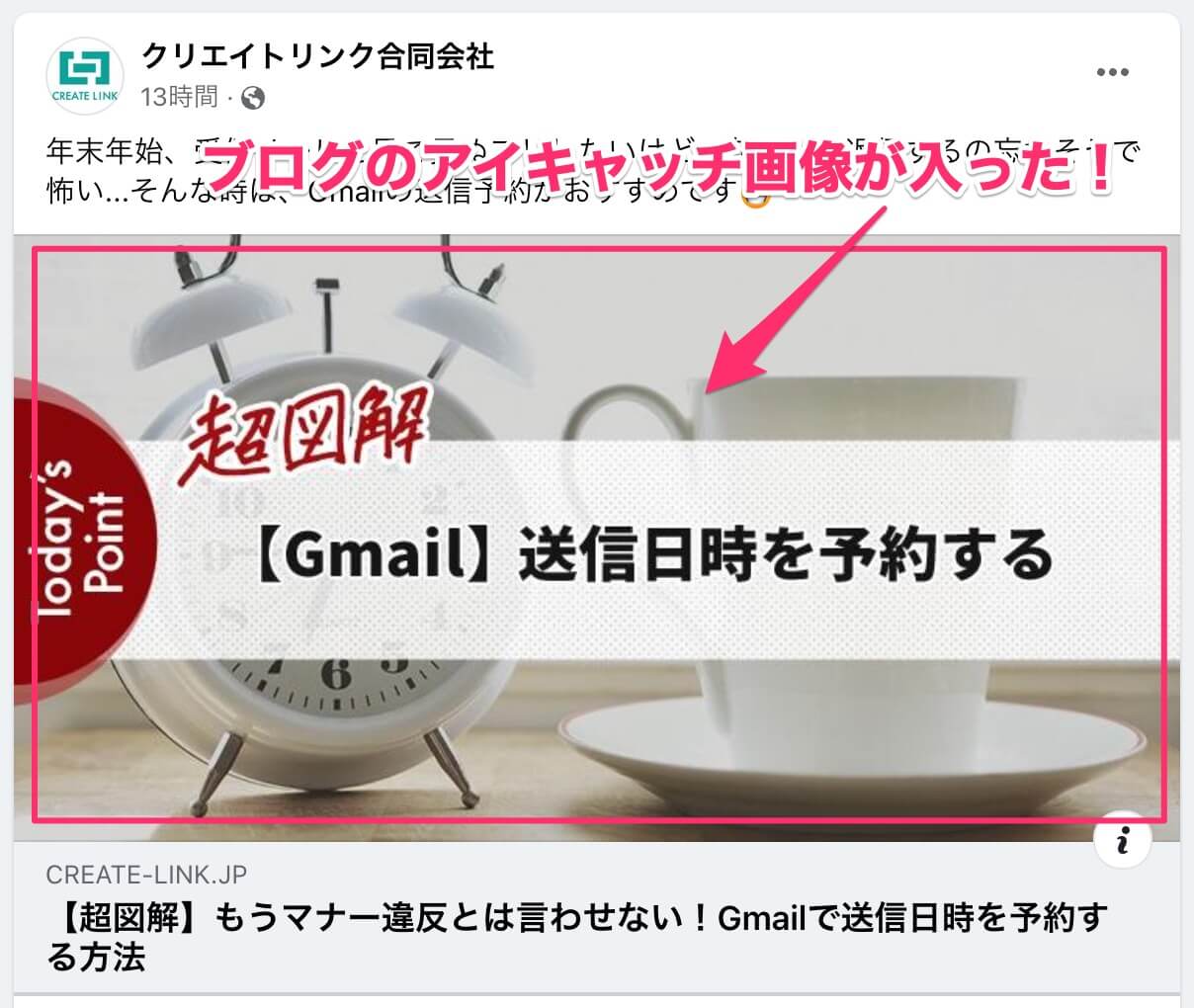
WordPress側にFacebookアプリIDの設定をしてから、Facebookの投稿でブログページのURLを入力してみると、そのページのアイキャッチ画像が表示されました!
「All in One SEO Pack」プラグインで設定できる場合もあるので、環境に応じて設定してくださいね。