- WordPressでContactForm7プラグインを使っている
- フォームの送信数をGA4で確認したい
- GTM(Googleタグマネージャーも使っている)
WordPressで問い合わせフォームを構築する時に、ContactForm7というプラグインを使っている人も多いです。そして、1番気になるのは問い合わせフォームから何回「送信ボタン」が押されたか?ということですよね。
ここでは、サンクスページ(問い合わせ完了ページ)を特に用意しなくても、GTM(Googleタグマネージャー)を使ってGA4(Googleアナリティクス)で計測できるように設定していきます。

1.Googleタグマネージャーの設定をする
1-1. 変数を追加する
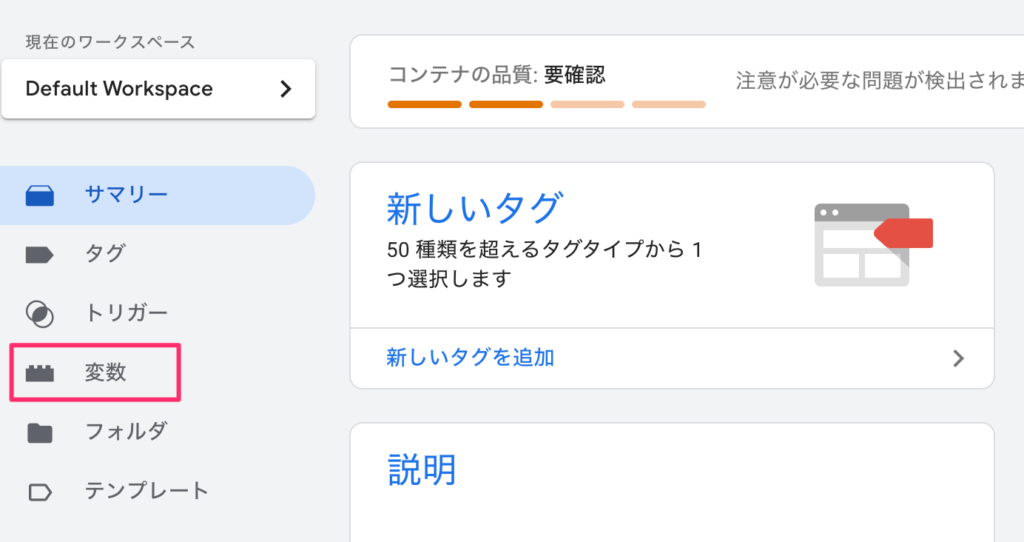
Googleタグマネージャーにアクセスし、左メニューの「変数」をクリックします。

画面右上の「設定」ボタンをクリックします。

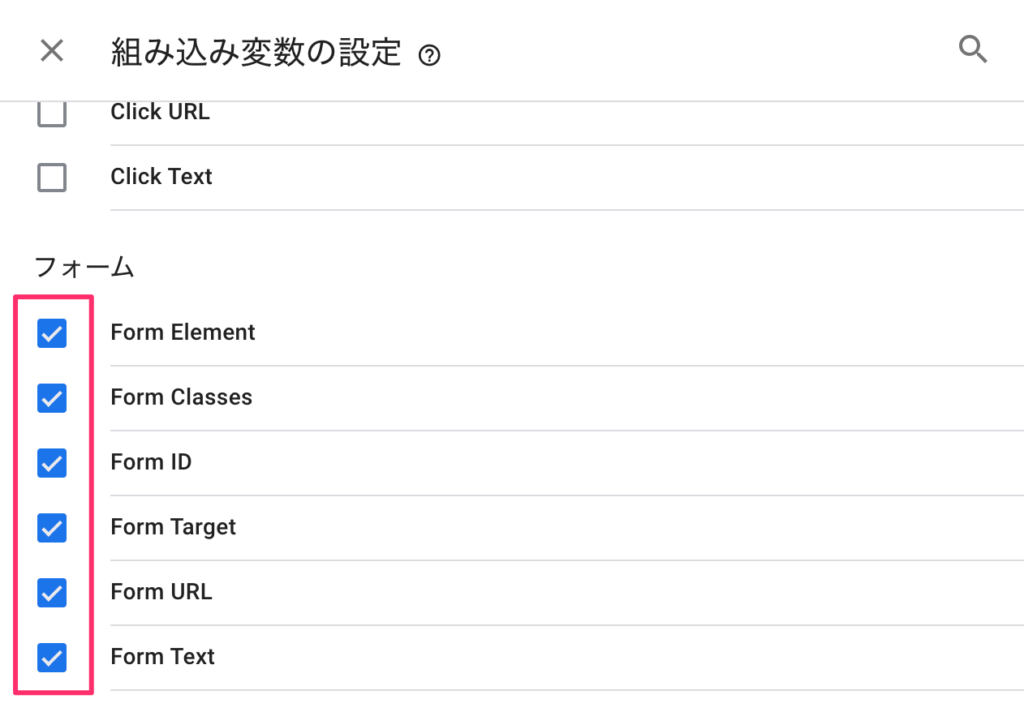
組み込み変数の設定画面の「フォーム」の下にある変数すべてにチェックを入れます。

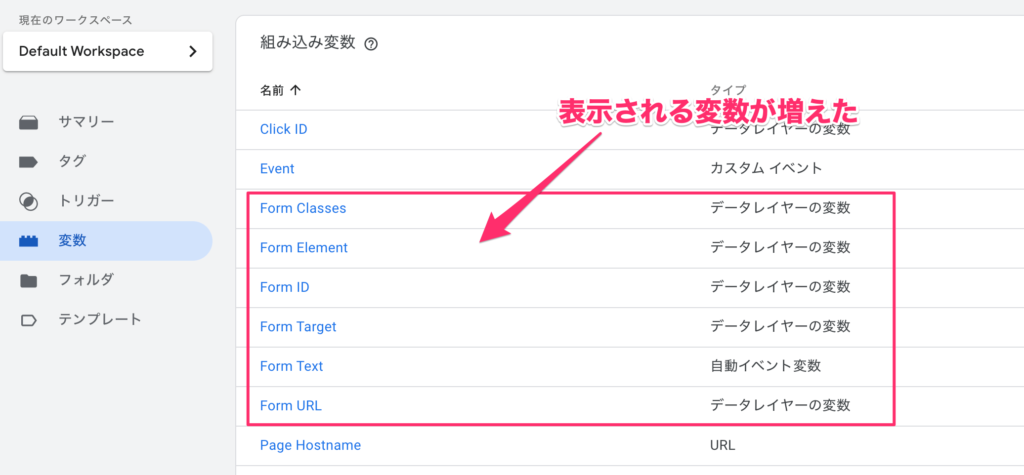
画面上の「×」を押すと、変数一覧に今チェックを入れたFormシリーズの変数が増えました。

1-2. タグを追加する
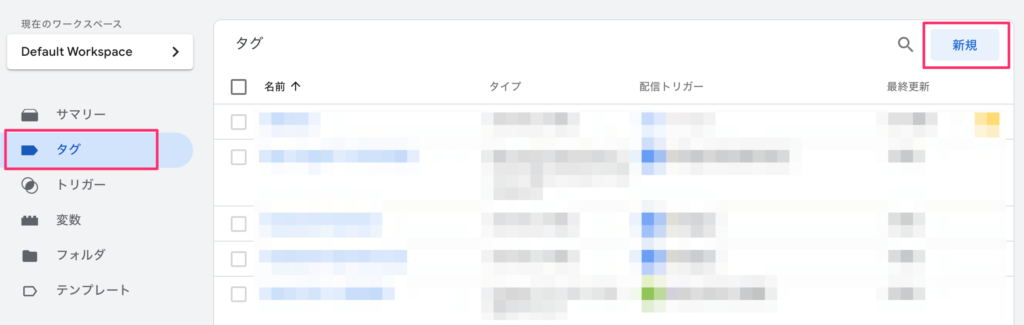
変数の設定が終わったら、次はタグを追加していきます。左メニューの「タグ」をクリックし、画面右上の「新規」ボタンをクリックします

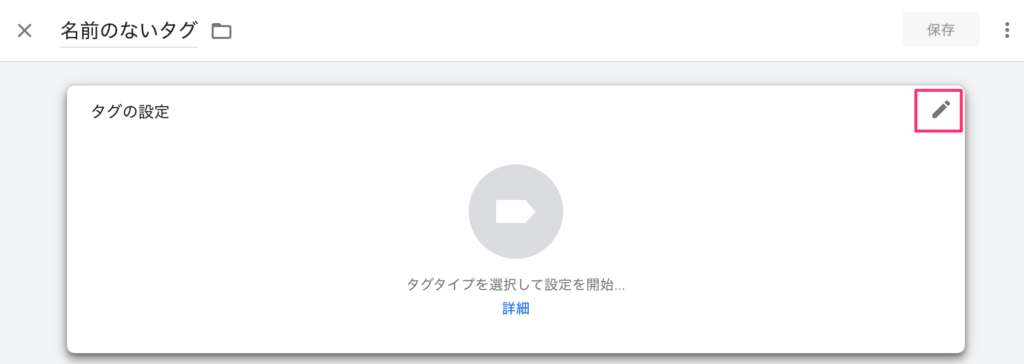
「タグの設定」の右側にある鉛筆アイコンをクリックします

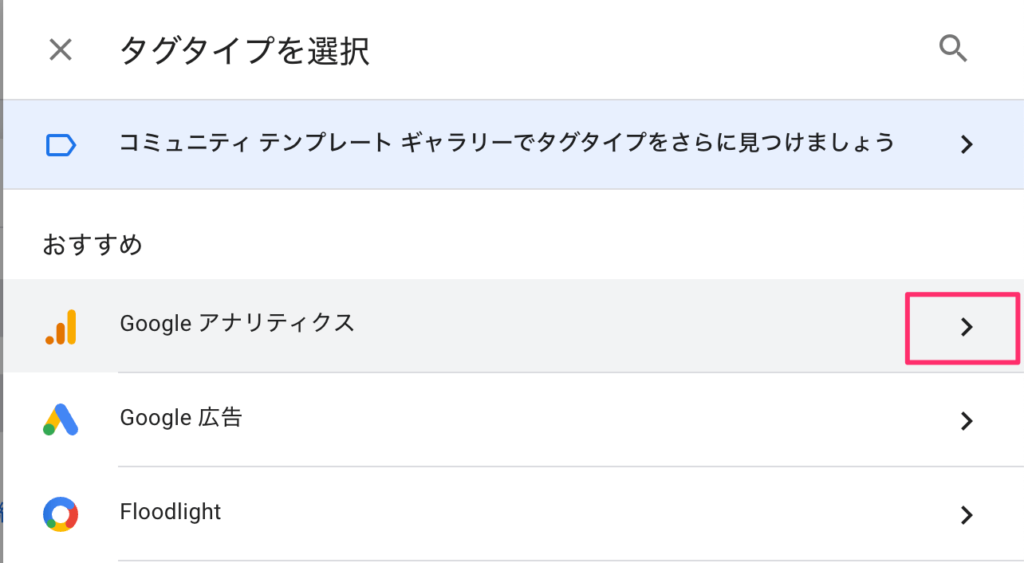
タグタイプを選択画面から「Googleアナリティクス」をクリックします

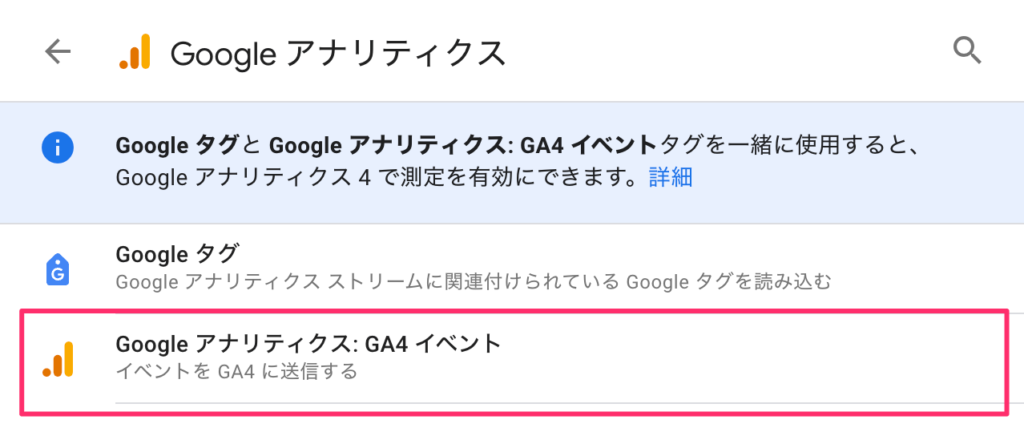
表示された中から「Googleアナリティクス:GA4イベント」をクリックします

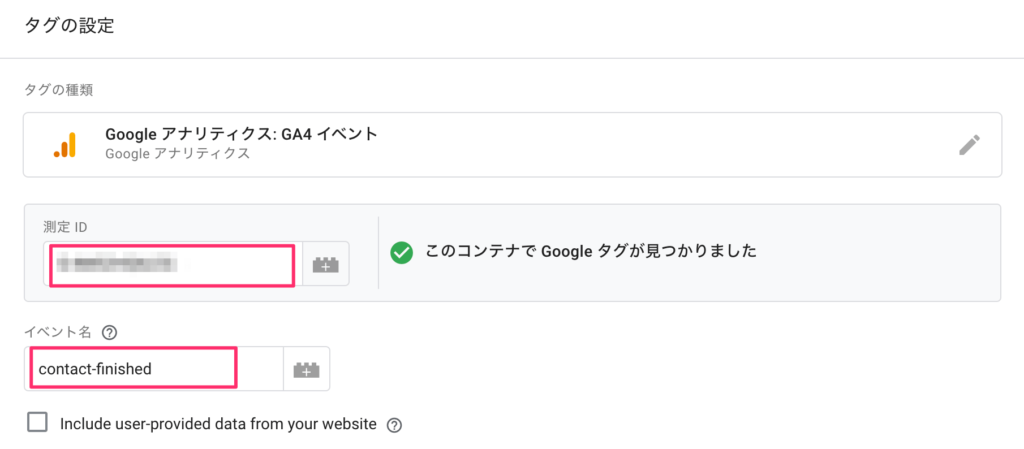
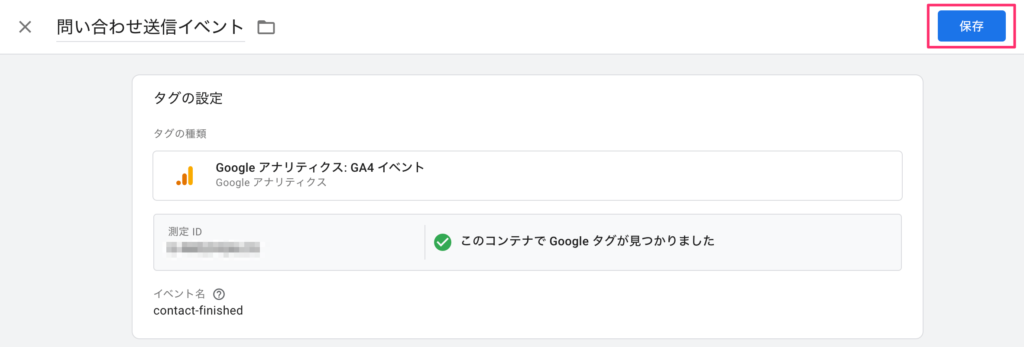
次に、「測定ID」と「イベント名」を入力します。
- 測定ID(ContactForm7が設置されているサイトに設定したGA4のトラッキングコード)
- イベント名:contact-finished(GA4で表示されるイベント名)

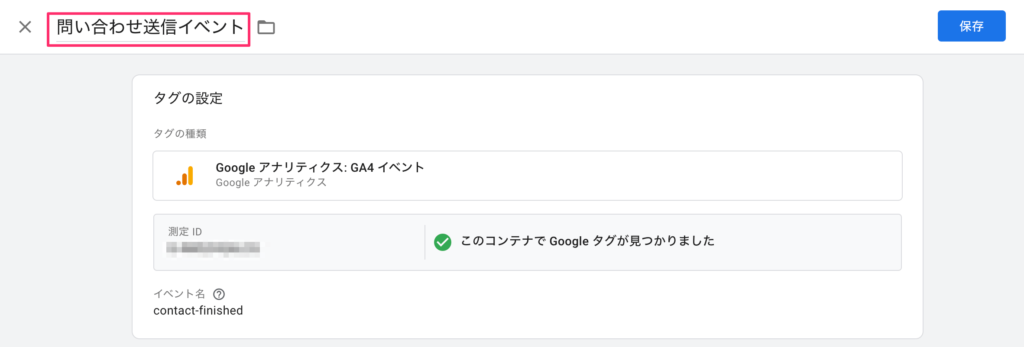
イベント名を入力します。ここでは、「問い合わせ送信イベント」としました。

1-3. トリガーを追加する
イベントの設定が終わったら、次はトリガーを追加していきます。トリガーとは、イベントを発生させるタイミングのことです。ここでは、フォームの送信ボタンが押された時とします。
画面右上の鉛筆アイコンをクリックします。

さらに、画面右上の「+」をクリックします。

トリガーの設定画面で、鉛筆アイコンをクリックします。

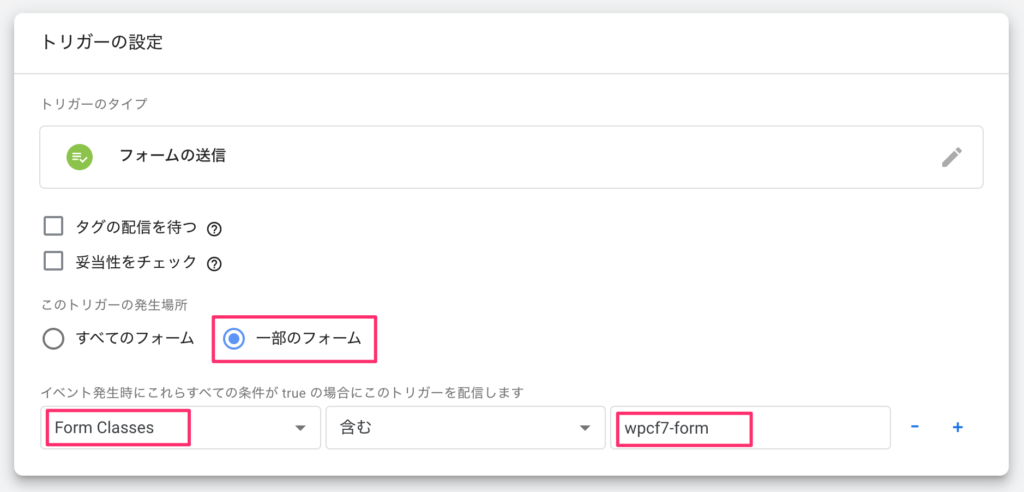
「トリガーのタイプを選択」は「ユーザーエンゲージメント」の「フォームの送信」を選択します。

「このトリガーの発生場所」は「一部のフォーム」を選択し、「イベント発生時にこれらすべての条件がtrueの場合にこのトリガーを配信します」では、1番左を「Form Classes」、1番右に「wpcf7-form」と入力します。
ホームページをWordpress以外で作っている場合でも、お問い合わせフォームってありますよね。その場合は、1番左を「Page Path」、1番右を問い合わせページのファイル名(例 /contact/)にすることで同じように動作します。また、1番左を「Page URL」、1番右を問い合わせページのURL(例 https://create-link.jp/contact/)に設定してもOKです。

イベント、トリガーの設定が終わったら、「保存」ボタンを押します。

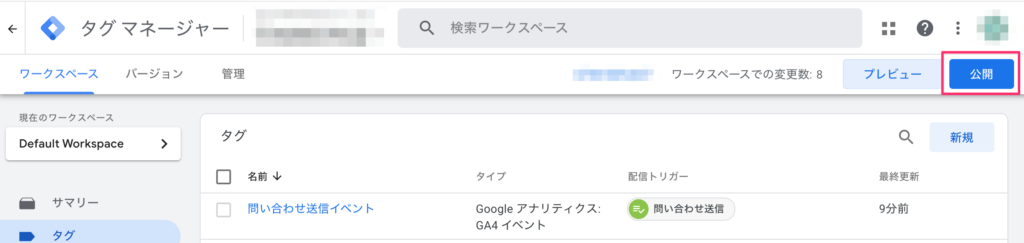
これまで設定した内容を公開するために、「公開」ボタンを押します。

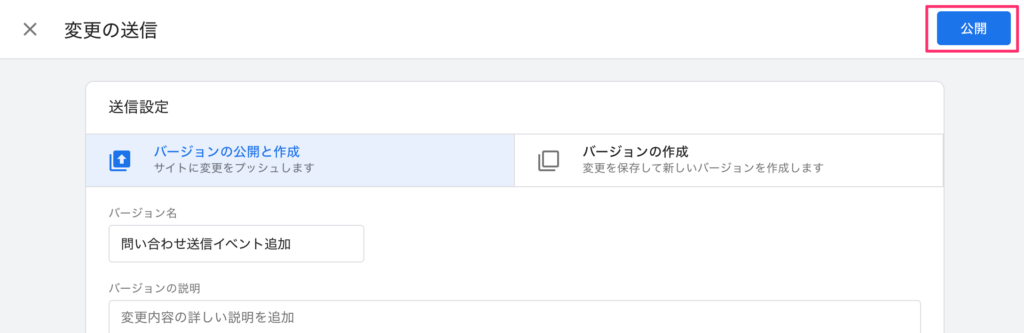
バージョン名や説明は、今回どんな作業をしたのか?何を追加したか?変更したか?が分かるようにしておくと便利ですが、空白でもOKです。「公開」ボタンを押します。

1-4. 正しく設定されているか確認する
ここまで、イベントやトリガーの設定をしてきましたが、正常に設定されているのか?不安になりますよね。Googleタグマネージャー上でテストができるので、早速確認してみます。
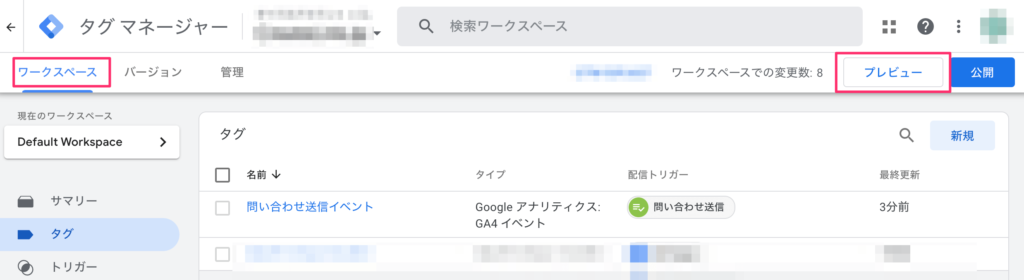
画面右上の「プレビュー」をクリックします。

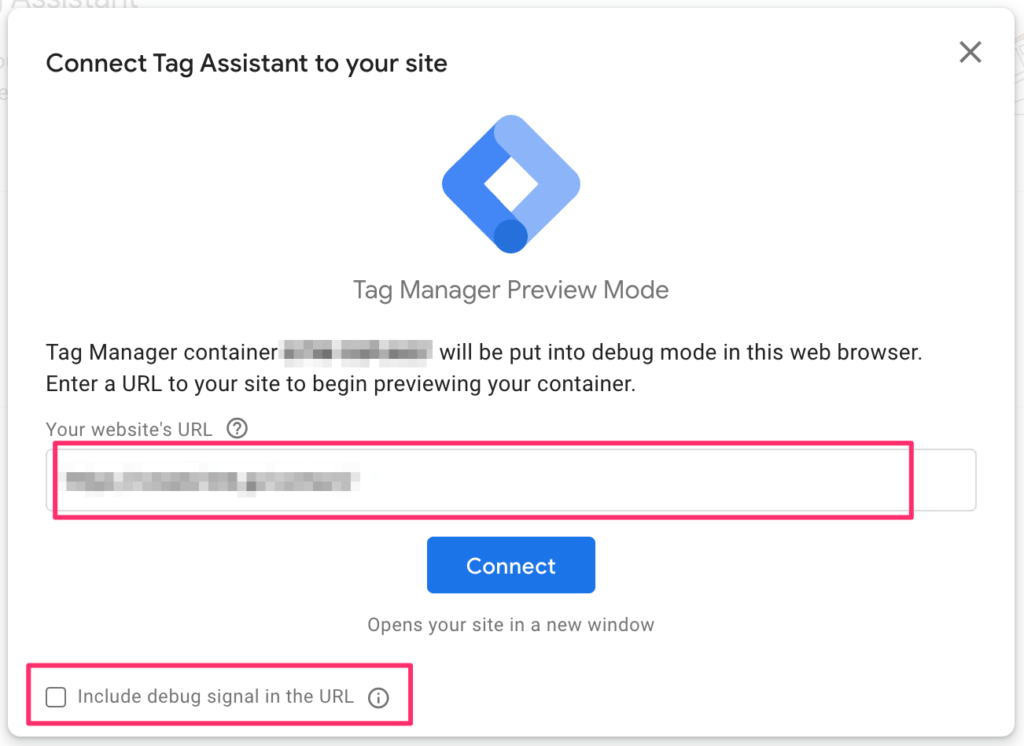
「Your website’s URL」には問い合わせページのURL(https://….)を記入し、その下の「Include debug signal in the URL」はチェックを外します。「Connect」ボタンを押します。

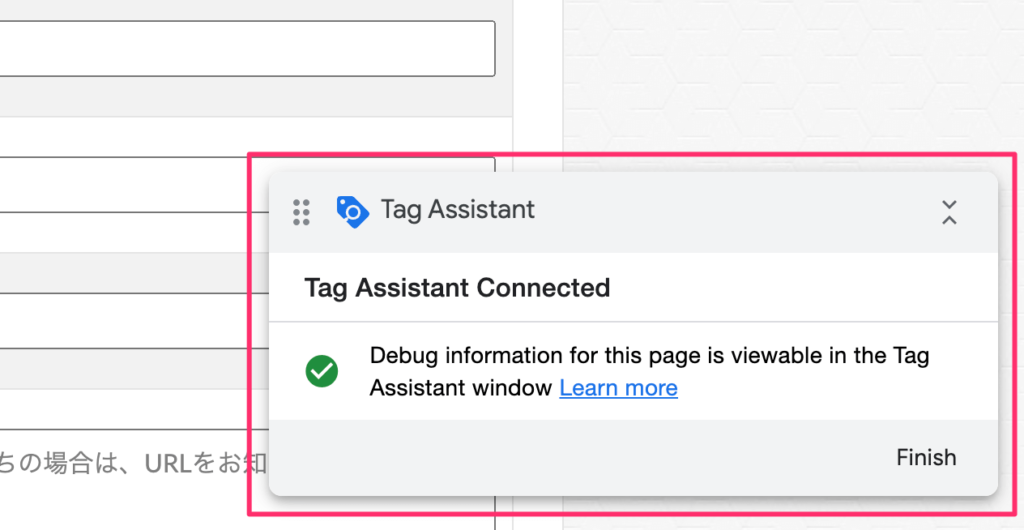
問い合わせページが表示され、画面右下に「Tag Assistant Connected」と表示されれば、ひとまずタグ設定はできています。この画面は後ほど使いますので、閉じないでくださいね。

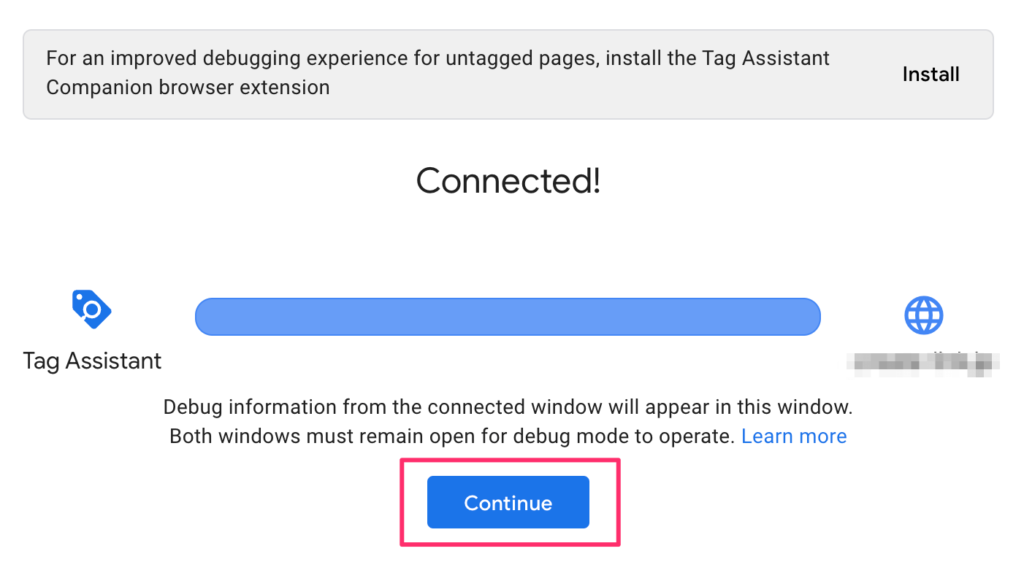
Googleタグマネージャーの画面に戻り、「Continue」ボタンを押します。

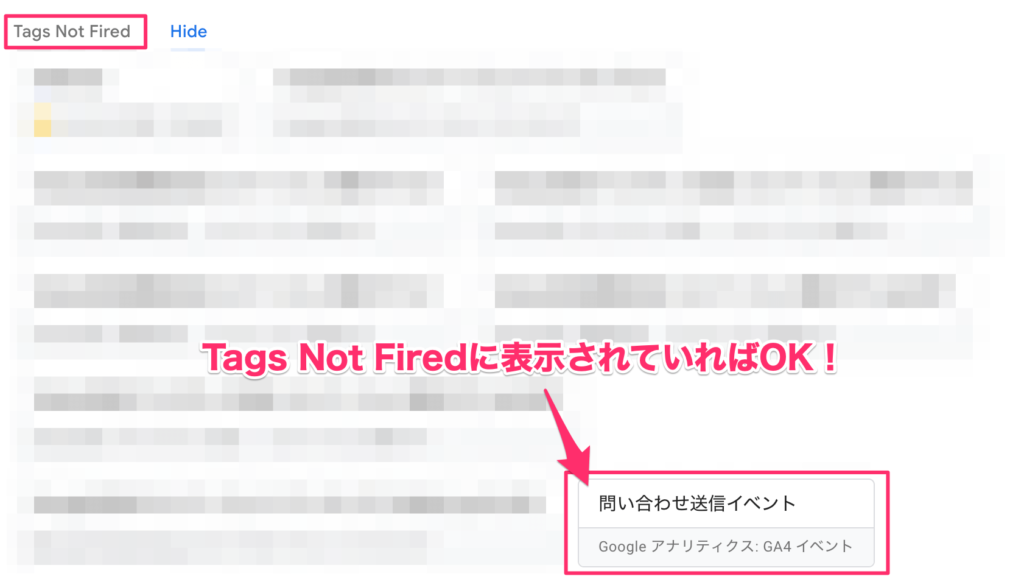
Summary画面の「Tags Not Fired」に、さきほど設定したイベント名(問い合わせ送信イベント)が表示されていればOKです。Tags Not Firedというのは、発火していない、つまり送信ボタンが押されていないという状態なので問題ありません。

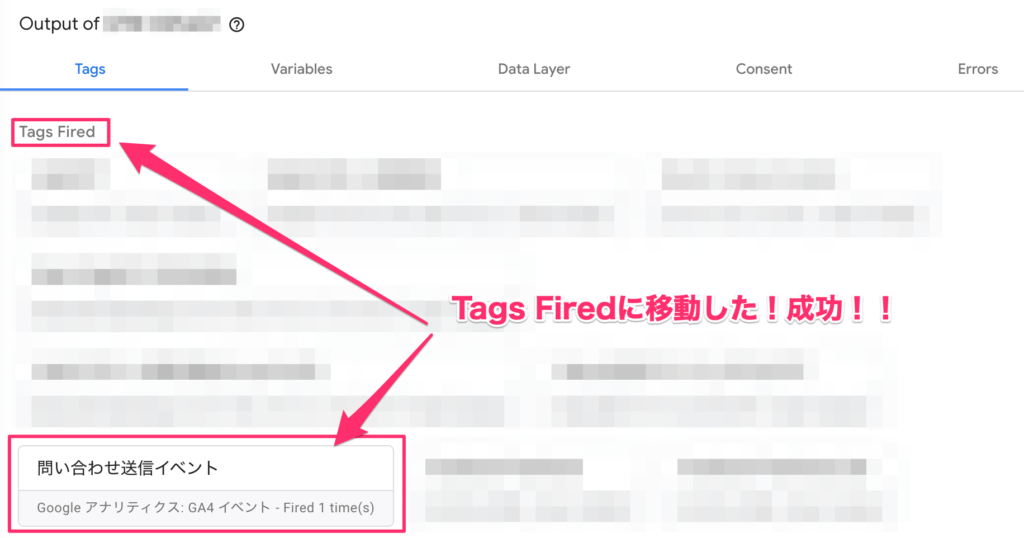
では、さきほど残しておいた問い合わせページ画面に戻り、問い合わせ内容を記入して送信ボタンを押してみます。その後、GoogleタグマネージャーのSummary画面に戻り、「Tags Fired」にイベント名(問い合わせ送信イベント)が表示されていれば、正しく設定されています!

2.GA4(アナリティクス)で確認する
Googleタグマネージャーの設定が終わったので、本来の目的であるGA4で確認してみます。そのために、もう1度問い合わせフォームから問い合わせを入れてみます。
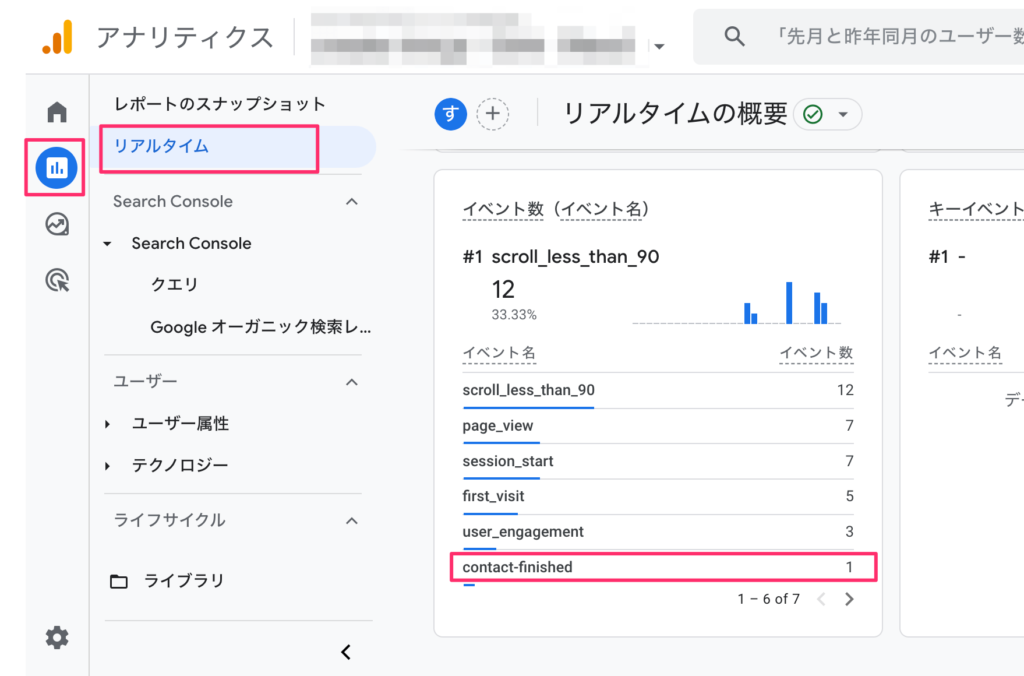
「レポート」から「リアルタイム」を開き、Googleタグマネージャーで設定したイベント名「contact-finished」が表示されたらOKです!

3.GA4(アナリティクス)でキーイベントに設定する
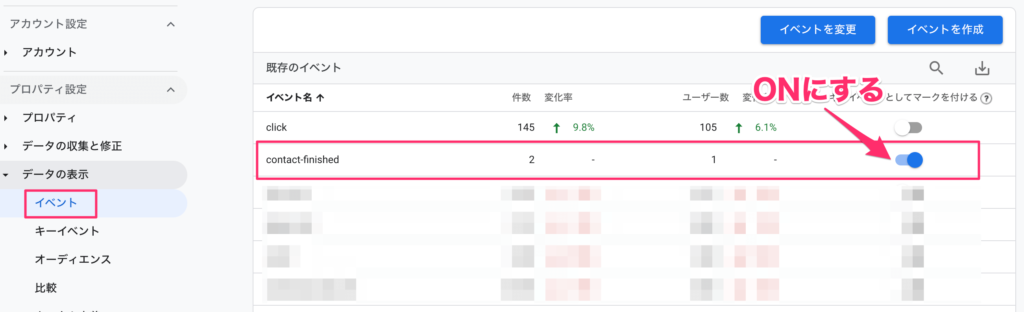
最後に、設定(画面左下のネジマーク)から、「プロパティ設定」ー「データの表示」ー「イベント」をクリックし、「既存のイベント」一覧に表示されたイベント名(ここでは「contact-finished」)の「キーイベントとしてマークを付ける」をONにします。
これで、問い合わせ数が「イベント」回数として表示されるようになります。