
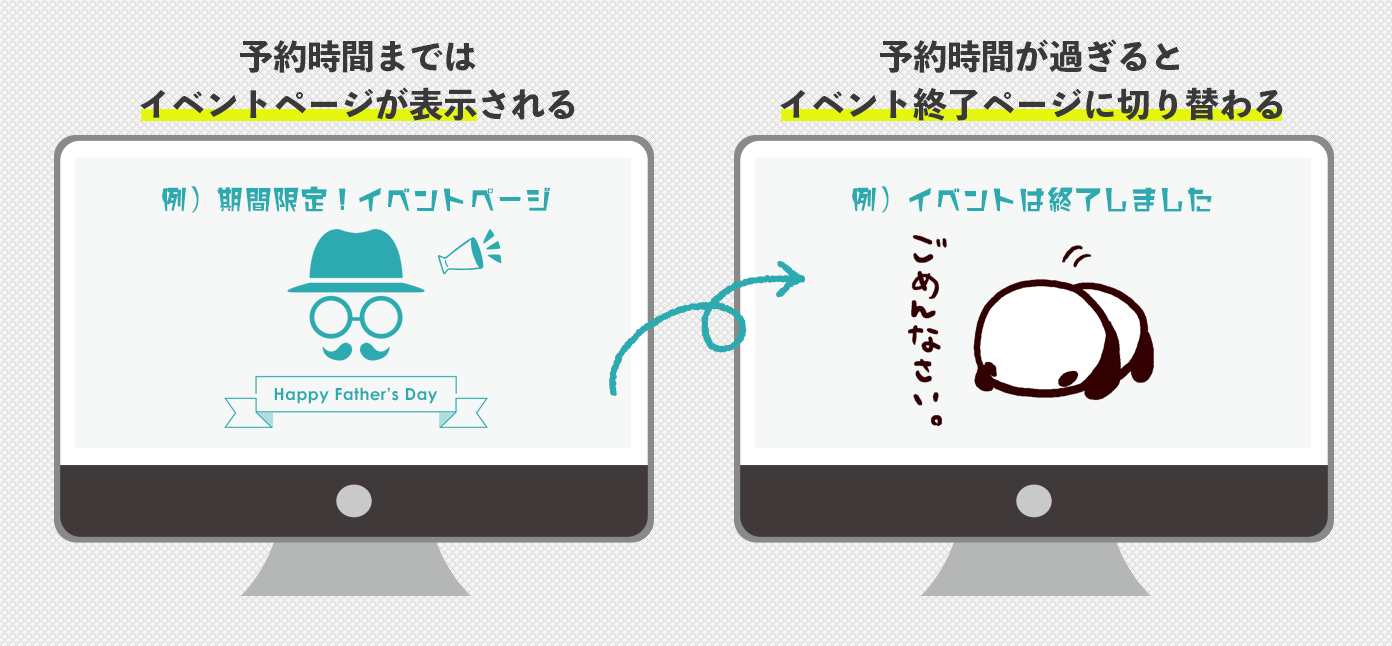
イベント用ページを2021年6月20日21時まで公開する。この時間を過ぎてイベントページにアクセスすると、「イベントは終了しました」というページが表示されるようにしたい!
イベント情報として期間限定で公開したいページがあったので、実現できる方法を探しました。
「WordPress 公開終了 予約」
こんなキーワードで調べてみると、いくつかのプラグインが見つかりました。
が、しかーーーっし!今回はプラグインを使用しません!
他にも方法があると思いますが、シンプルな方法で実装したので参考にしてくださいね。
【※重要】注意事項
今回使用するファイル(function.php)は、WordPressの根幹を揺るがす超重要ファイルです。
下手に手を出すとホームページが表示されなくなる、WordPressにアクセスできなくなる、など寿命が縮まる経験をすることになるでしょう。必ずローカル環境で何度も実験してください。
また、言うまでもなく、必ず子テーマを使用してくださいね。
作業の流れ
STEP1:イベント用ページを作成する
STEP2:イベント終了ページを作成する
STEP3:新しくPHPファイルを作成してプログラムを追加する
STEP4:function.phpに1行加える
STEP5:イベントページにアクセスする
STEP1:イベント用のページを作成する
WordPressでイベント用の記事を作成します。投稿ページでも固定ページでもどちらで作成しても構いません。
スラッグに命名規則を付ける
ページを保存する際に重要なのが「スラッグ」です。
- スラッグの命名規則を「目印となる文字」-「公開終了日時」にする
2021年6月20日21時に公開終了させたいので、イベントページのスラッグは「epd-21062021」とします。
スラッグの「目印となる文字(先頭4文字)」を判断して処理するプログラムになっているので、先頭4文字には他ページのスラッグでは使用しない文字列にしてください。
これでイベント用ページが完成しました。
STEP2:イベント終了時に表示させるページを作成する
次は、公開日時が過ぎた後に表示させるページを作成します。このページのスラッグは、finishやexpiredなどお好きな文字列で大丈夫です。
STEP3:新しくPHPファイルを作成する
テキストエディタアプリを開いて、新しいファイルに以下のコードを追加します。
コードの流れをざっくり言うと、
- ページの先頭4文字が「epd-」だったら、後ろの公開終了日時を取得
- 公開終了日時と現在の日時を比較
- 現在日時が公開終了日時を過ぎていた時は、終了ページに301リダイレクト
です。
<?php //公開日時処理 //キャンペーンページのスラッグが //「epd-21062021」の場合 add_action('get_header', 'expired_check'); function expired_check() { $slug = get_post( get_the_ID() )->post_name; $flagname=substr($slug, 0,4); if ($flagname=='epd-') : date_default_timezone_set('Asia/Tokyo'); $today = date("Y-m-d H:i:s");$enddate=substr($slug, -8); $endyear=(int)'20'.substr($findate, 0,2); $endmonth=(int)substr($findate, 2, 2); $endday=(int)substr($findate, 4,2); $endtime=(int)substr($findate, -2); $endmin=0;$enddate = date('Y-m-d H:i:s',mktime($endtime,$endmin,0,$endmonth,$endday,$endyear)); if ($today >= $enddate) :wp_redirect( get_permalink(505) , 301);exit; endif; } ?> では、簡単にコードの説明をしていきます。
add_action('get_header', 'expired_check'); function expired_check() {これは、get_headerつまりページの読み込み時にexpired_checkを実行してねという意味です。expired_checkは私のオリジナル関数なので、お好きな名前に変更できます。
$slug = get_post( get_the_ID() )->post_name;$flagname=substr($slug, 0,4);
ページのスラッグを取得し、先頭4文字を取り出します。
if ($flagname=='epd-') :
ページのスラッグの先頭4文字が「epd-」だったら、処理を開始します。
date_default_timezone_set('Asia/Tokyo');$today = date("Y-m-d H:i:s");現在の時刻を取得します。
$enddate=substr($slug, -8);$endyear=(int)'20'.substr($findate, 0,2);$endmonth=(int)substr($findate, 2, 2);$endday=(int)substr($findate, 4,2);$endtime=(int)substr($findate, -2);$endmin=0; $enddate = date('Y-m-d H:i:s',mktime($endtime,$endmin,0,$endmonth,$endday,$endyear));スラッグにくっ付いている公開終了日時を取り出し、日付フォーマットに変換します。
if ($today >= $enddate) : wp_redirect( get_permalink(505) , 301); exit;endif;
現在日時が公開終了日時を過ぎている場合は、イベント終了ページに301リダイレクトさせます。
get_permalink(505)の505は、STEP2で作成したイベント終了ページの「ページID」になります。
505のまま使用すると、思いがけないページに飛んでしまうのでご注意ください^^;
新しく作ったこのファイル名は何でもいいのですが、ここでは「functions_expired_check.php」としています。
ファイルをアップロードする
作成したfunctions_expired_check.phpを子テーマのフォルダー直下に保存します。
/wp-content/themes/子テーマフォルダー/
まずはローカル環境で実験してくださいね。
STEP4:function.phpに1行加える
ここまできたら、ちょっとだけ深呼吸しましょうか。
ふぅ…。
念のために、子テーマのfunction.phpはバックアップを取っておきましょう。コピーしてわかりやすいところに保存しておけばOKです。
バックアップが終わったら、WordPress管理画面の左メニュー「外観」-「テーマエディター」をクリックします。
画面右側の「テーマファイル」からfunction.phpを選択し、以下コードを追加します。
include ‘functions_expired_check.php';
これは、functions_expired_check.phpも一緒に見てねという意味です。
STEP3でfunctions_expired_check.phpに追加した関数を、直接function.phpに書く場合は、include…は不要です。
が!
functions_expired_check.phpの動作がおかしい場合はfunction.phpに加えた1行をコメントアウトにしてしまえばいいだけなので、今回は公開日時判断プログラムとしてあえて別ファイルにしています。
STEP5:イベントページにアクセスする
やっと準備が整いました!
STEP1で作成したイベントページにアクセスし、公開日時によってSTEP2で作成したイベント終了ページに正常に切り替わるかどうかテストします。
イベントページのスラッグの文字列を変更してテストしてみましょう。
epd-21062021をepd-20060121などに変更すれば、現在時刻は公開終了日時から過ぎていますので、終了ページに切り替わらなければなりませんよね。
エラーになった時に確認するポイント
- function.phpにincludeを追加したのは、STEP3で作成したファイル名(functions_expired_check.php)と同じですか?
- ページのスラッグの先頭4文字とfunction expired_check()内のif ($flagname==’ココ’) :は同じ文字列ですか?
- add_actionの2番目の引数(expired_check)と呼ばれる関数名(expired_check)は同じですか?
- イベント終了ページのスラッグをイベントページの先頭4文字と同じにしていませんか?mktime() expects parameter 1 to be int, string given in …のエラーが出た場合は、終了ページのスラッグを確認してください。
スペルが違っていたり、関数名や変数名が異なると動きませんので、十分に注意してください。
本番WordPressで作業する
ローカル環境で正常動作が確認できたら、本番WordPressでSTEP1からSTEP5の作業に入ります。
STEP1:イベント用ページを作成する
スラッグの命名規則に注意しましょう。
STEP2:イベント終了ページを作成する
公開終了後に表示させます。
STEP3:functions_expired_check.phpのページIDを変更する
wp_redirect( get_permalink(ココ) , 301);
変更が終わったらサーバーの子テーマのフォルダー直下に保存します。
STEP4:サーバーの子テーマ内のfunction.phpに1行加える
include ‘functions_expired_check.php’;
STEP5:イベントページにアクセスしてみる
まとめ:プラグインなしでも公開終了時に別ページと差し替えることができる
先日、プラグインの更新に失敗したようでWordPressが仮死状態に…。WordPressはおろか、ホームページも表示されなくなりました。
こんな真っ昼間にやめておくれ!
すぐに復旧できたからよかったけど、全身から血の気が引くってあの状態ですね、たぶん。
今回は、便利なプラグインが多数ある中、プラグインを使わずにできるだけ簡単にしようと思いついたものです。
値が空の場合など細かいエラーチェックは省いているので、スラッグの運用方法に依存してしまうというデメリットはあります。
URLにパラメータを付けて…とかいろいろ考えたのですが、何十個もキャンペーンを用意しているわけではないのでこれで十分と感じます。